تغییر چیدمان تجمعی (CLS) ثبات بصری یک صفحه را هنگام بارگذاری آن اندازه گیری می کند. این کار را با نگاه کردن به بزرگی عناصر و میزان حرکت آنها انجام می دهد. این یکی از سه معیار Core Web Vitals است که گوگل برای اندازهگیری تجربه صفحه از آن استفاده میکند.
CLS در طول پنجره پنج ثانیه ای که بیشترین جابجایی رخ می دهد محاسبه می شود.
Sidenote.
تغییرات طرحبندی مورد انتظار، مانند پس از اقدام کاربر، خوب و قابل انتظار هستند. تغییرات در 500 میلیثانیه از تعامل کاربر از محاسبات مستثنی میشوند.
در اینجا نحوه اندازه گیری آن آمده است:
نمره تغییر طرح = کسر ضربه x کسر فاصله
یا به شکل قابل فهم تر گفته شود، این است:
امتیاز تغییر چیدمان = % از درگاه دید که تغییر کرده است * فاصله حرکت یک عنصر ناپایدار
دلیل اهمیت CLS این است که وقتی میخواهید روی صفحهای کلیک کنید که تغییر میکند و سپس روی چیزی که قصد انجام آن را ندارید کلیک کنید، آزاردهنده است.
این همیشه برای من اتفاق می افتد. من روی یک چیز کلیک می کنم و ناگهان روی یک تبلیغ کلیک می کنم و اکنون حتی در همان وب سایت نیستم. به عنوان یک کاربر، آن را ناامیدکننده می دانم.

علل شایع CLS عبارتند از:
- تصاویر بدون ابعاد
- تبلیغات، جاسازیها و آیفریمهای بدون ابعاد.
- تزریق محتوا با جاوا اسکریپت
- استفاده از فونت ها یا استایل ها در اواخر بارگذاری.
بیایید ببینیم که نمره CLS شما چقدر باید باشد و چگونه آن را بهبود ببخشید.
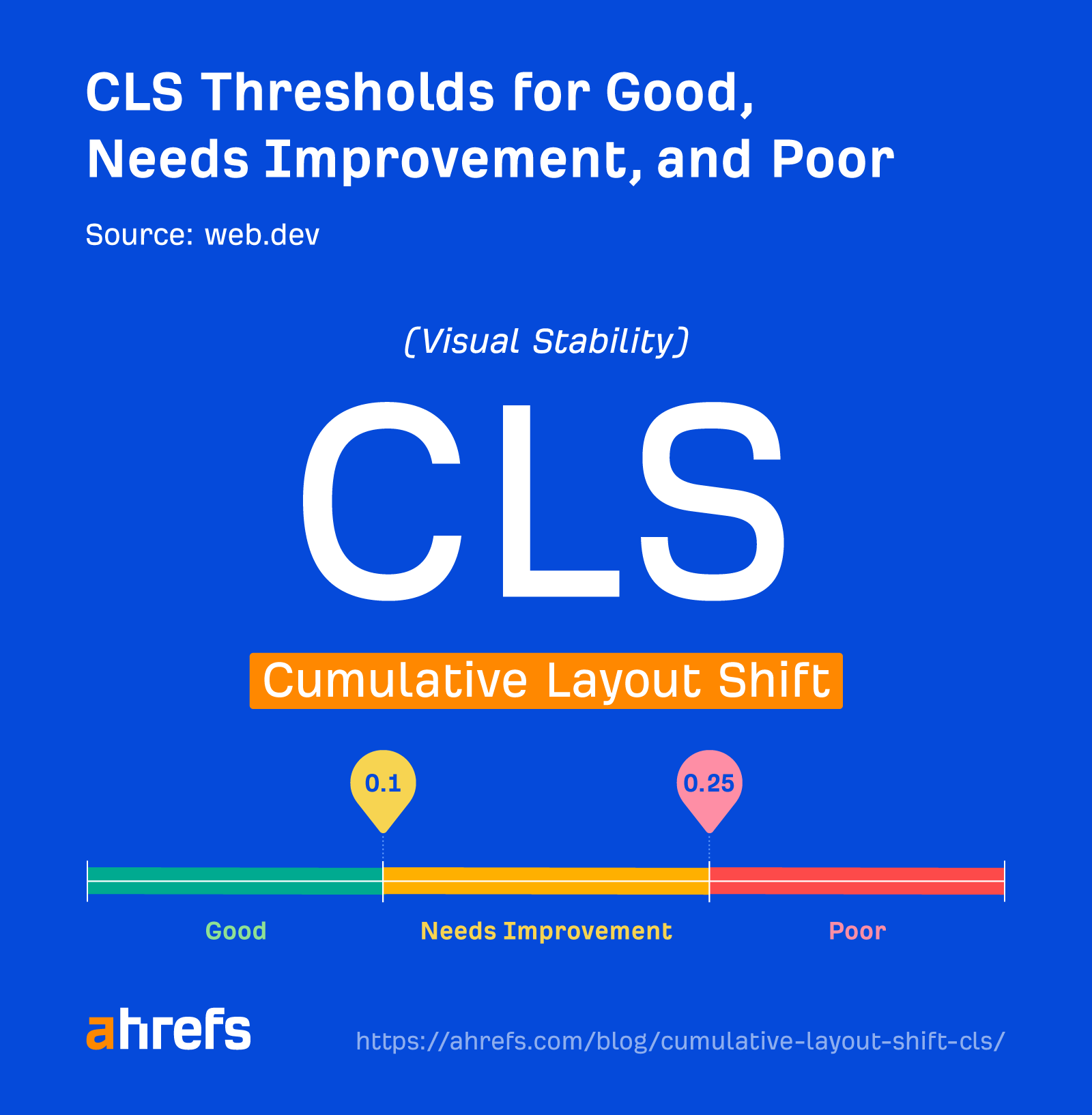
امتیاز CLS خوب کمتر یا مساوی 0.1 است و باید براساس دادههای گزارش تجربه کاربر Chrome (CrUX) باشد. این دادههای کاربران واقعی Chrome است که در سایت شما هستند و اشتراکگذاری این اطلاعات را انتخاب کردهاند. برای داشتن امتیاز CLS 0.1 یا کمتر به 75 درصد از بارگذاری صفحات نیاز دارید.
صفحه شما ممکن است در یکی از سطل های زیر طبقه بندی شود:
- خوب: <=0.1
- نیاز به بهبود دارد: >0.1 و <=0.25
- ضعیف: > 0.25

داده های CLS
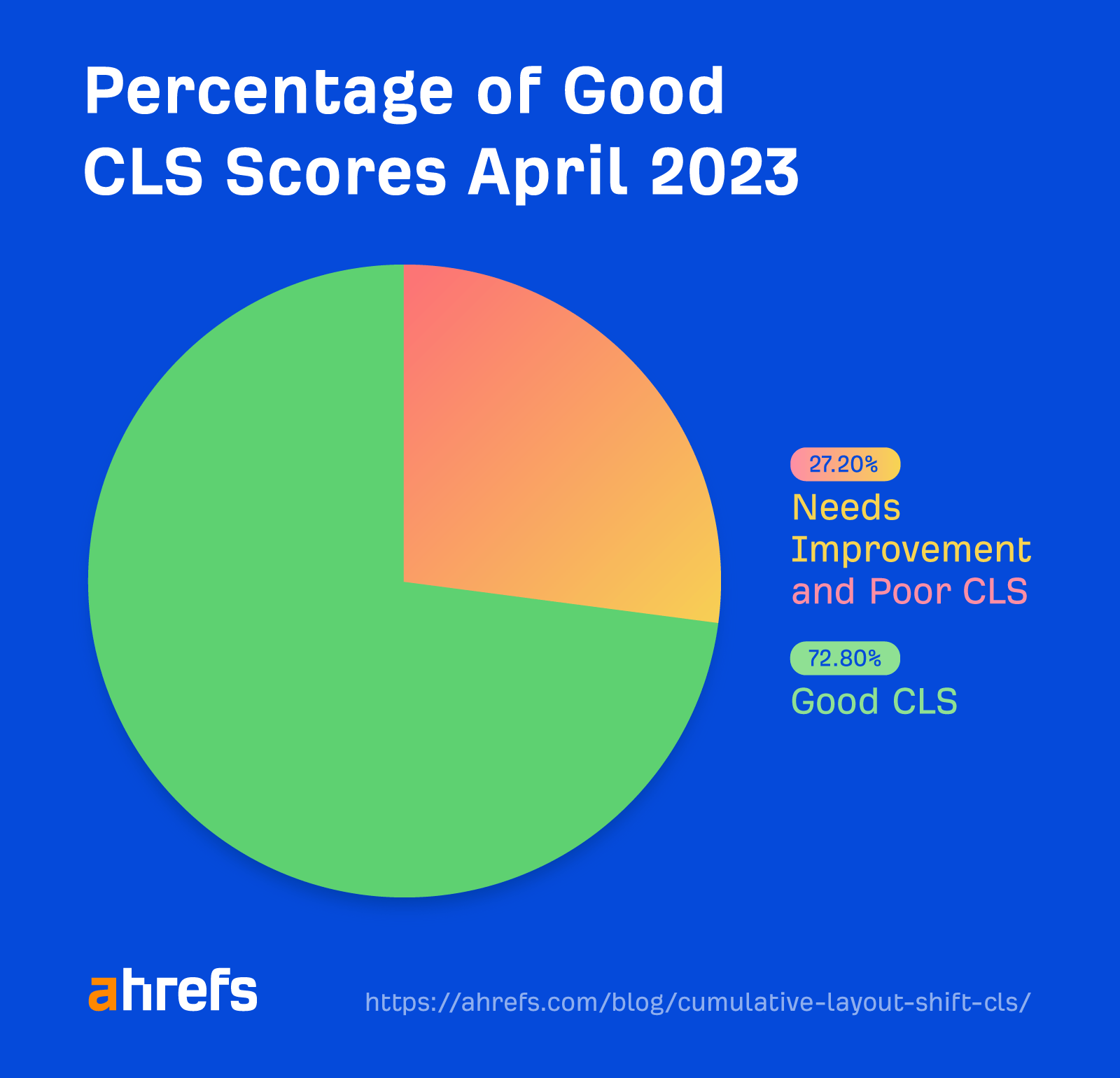
72.8٪ از سایت ها از آوریل 2023 امتیاز CLS خوبی دارند. این میانگین در سراسر سایت است. همانطور که اشاره کردیم، برای اینکه به عنوان خوب طبقه بندی شوید، به 75 درصد از بارگذاری صفحات نیاز دارید تا امتیاز CLS 0.1 یا کمتر داشته باشید.

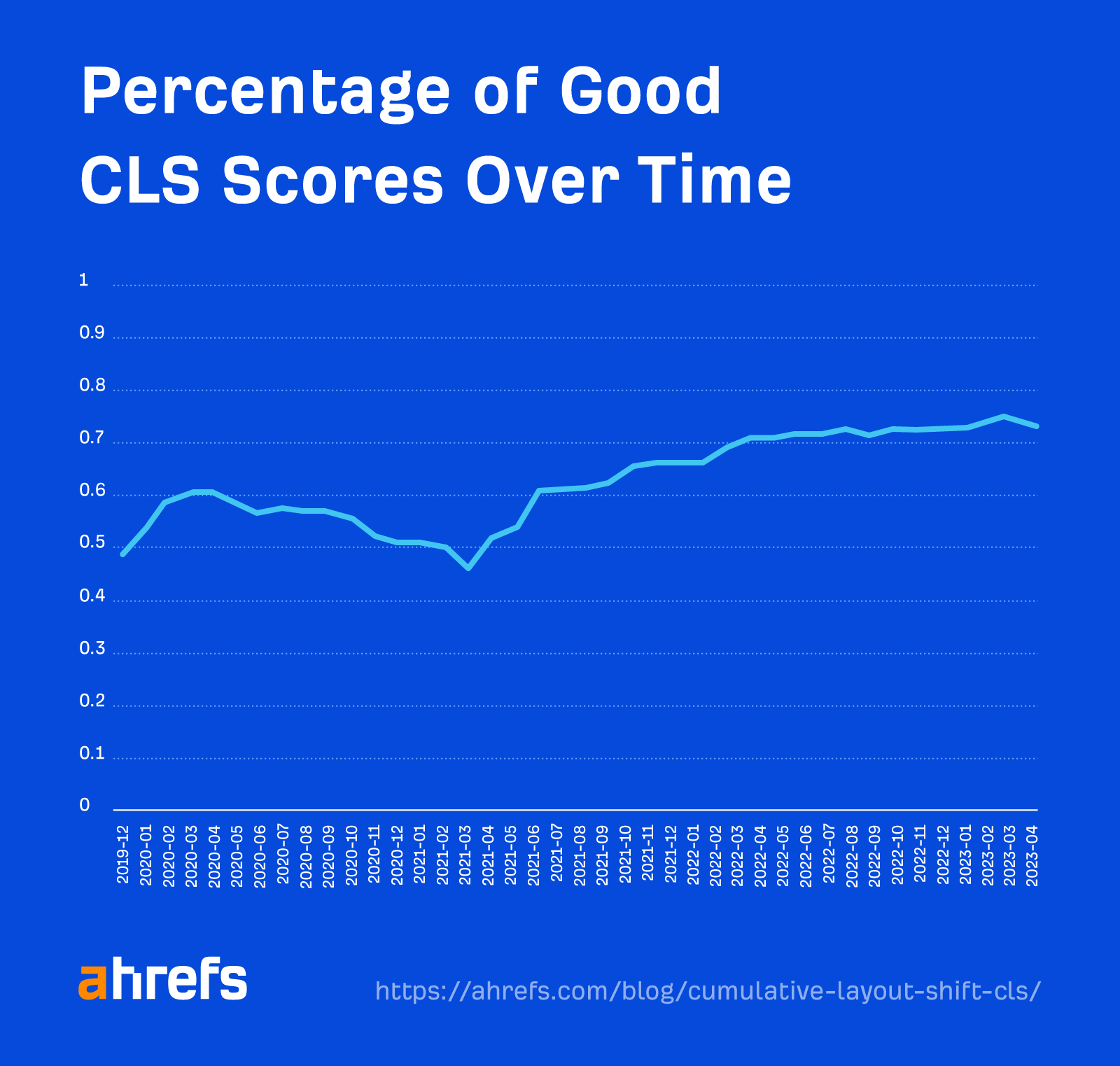
CLS بهبود یافته ترین Core Web Vital از زمان تلاش گوگل برای وب سایت های سریعتر است.

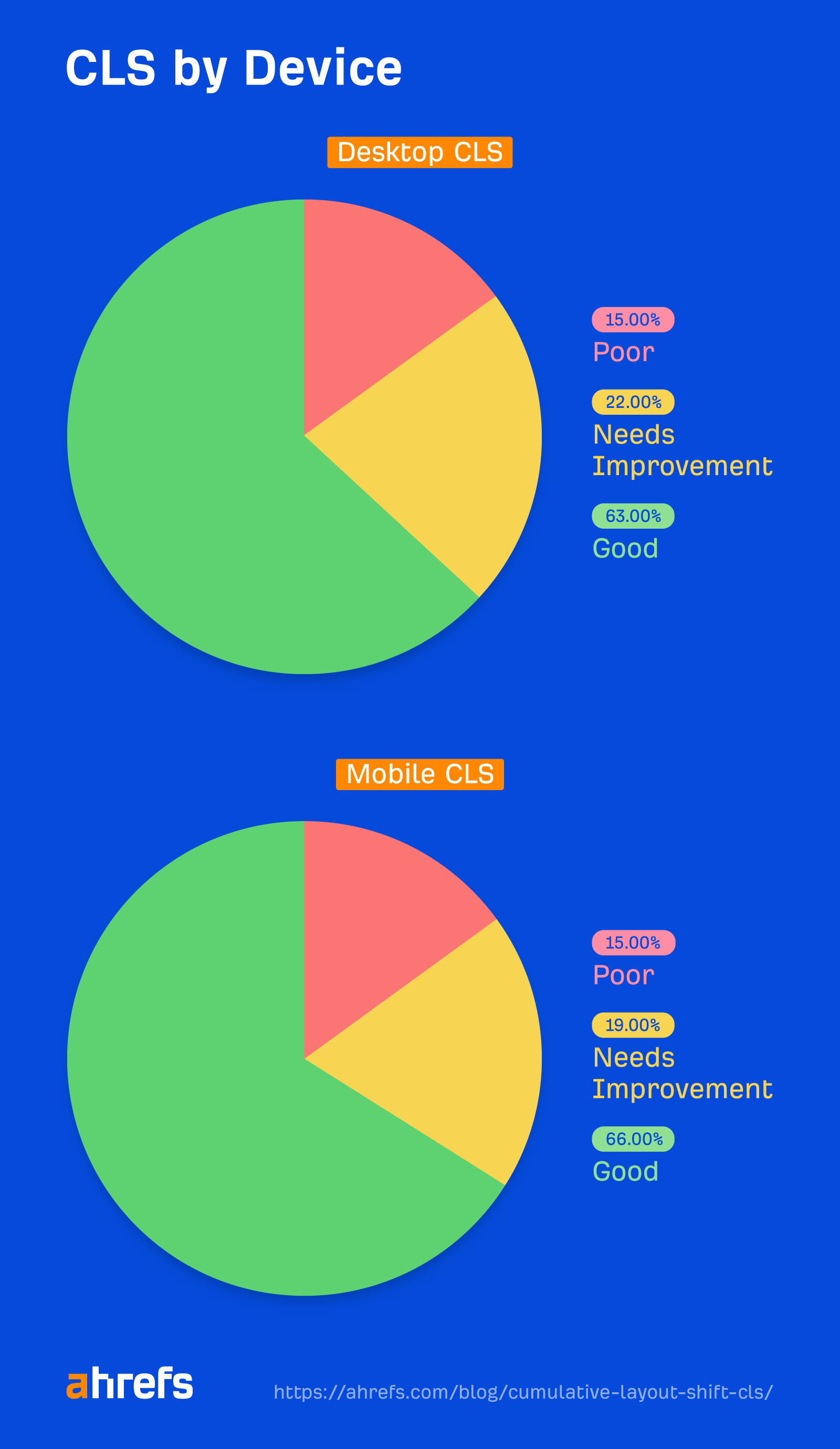
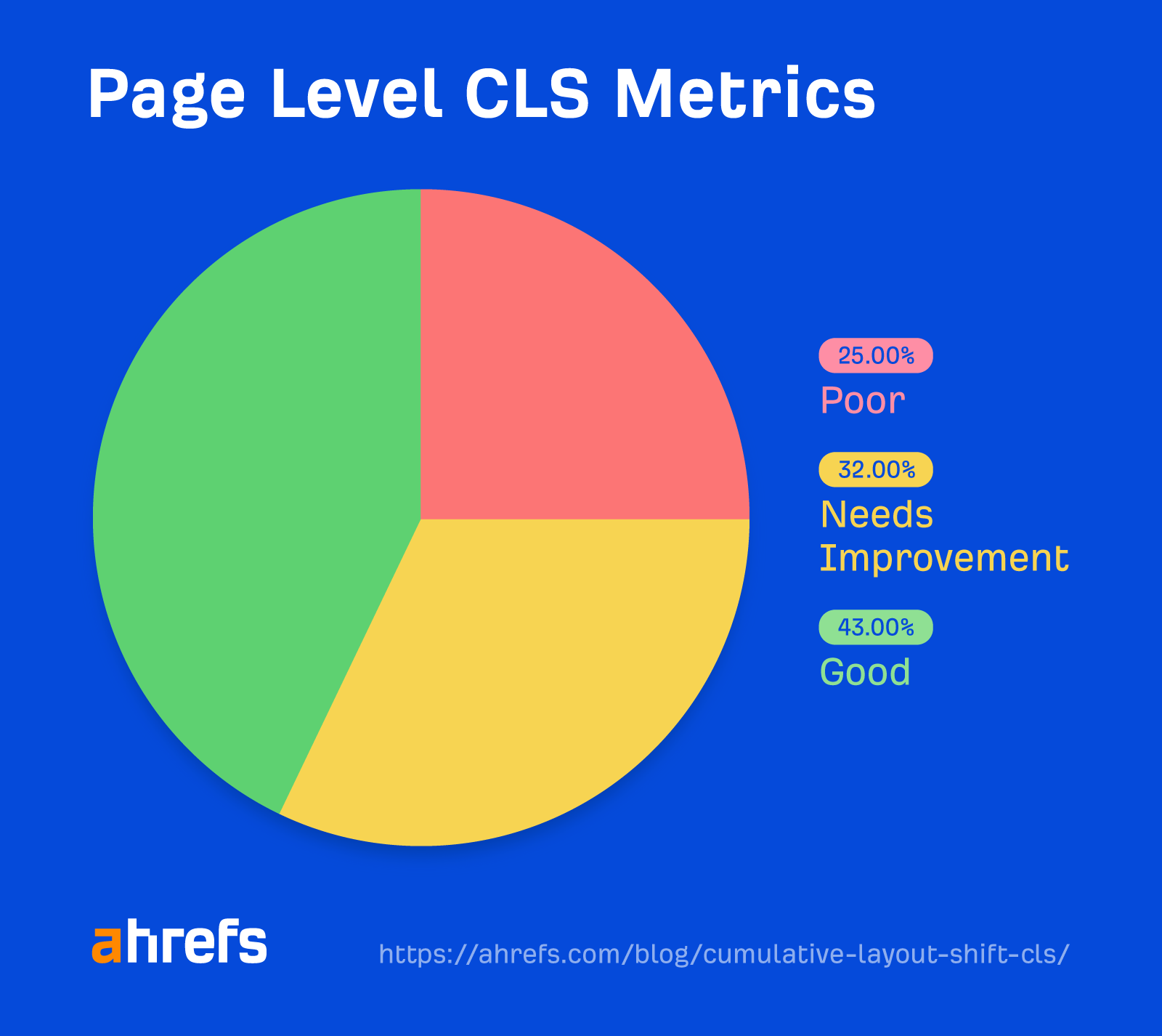
وقتی مطالعه ای را در سطح صفحه با استفاده از داده های Site Audit انجام دادیم، دیدیم که CLS در دسکتاپ و موبایل مشابه است.

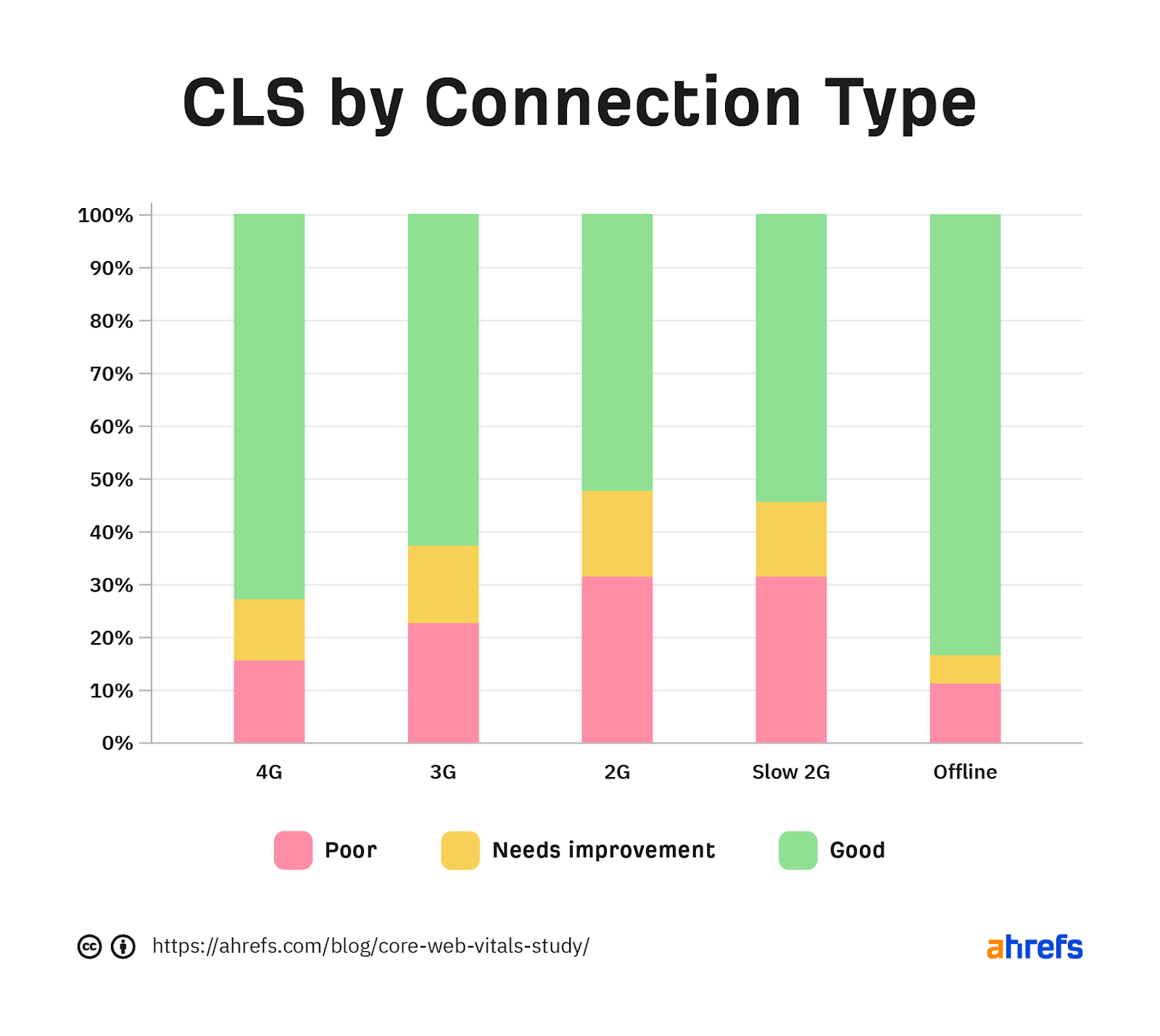
ما همچنین متوجه شدیم که بسیاری از سایتها با CLS مشکل دارند، به خصوص در اتصالات کندتر.

CLS در داده های سطح صفحه بدتر از داده های مبدا است. این احتمال وجود دارد که افراد صفحات اصلی خود را بهبود ببخشند، که ترافیک بیشتری دریافت می کند، در حالی که بسیاری از صفحات دیگر را با امتیازات ناموفق رها می کنند.

روش های مختلفی برای اندازه گیری CLS وجود دارد: داده های میدانی و داده های آزمایشگاهی.
دادههای میدانی از گزارش تجربه کاربر Chrome (CrUX) میآید، که دادههای کاربران واقعی Chrome است که انتخاب میکنند دادههای خود را به اشتراک بگذارند. این بهترین ایده را از عملکرد CLS در دنیای واقعی به شما می دهد. همچنین این همان چیزی است که در واقع توسط Google برای Core Web Vitals اندازه گیری می شود.
دادههای آزمایشگاهی مبتنی بر آزمایشهایی با شرایط یکسان هستند تا آزمایشها را تکرار کنند. Google از این برای Core Web Vitals استفاده نمی کند. اما برای آزمایش مفید است زیرا دادههای CrUX/فیلد یک میانگین 28 روزه است، بنابراین مدتی طول میکشد تا تأثیر تغییرات را ببینید.
بهترین ابزار برای اندازهگیری CLS به نوع دادهای که میخواهید (آزمایشگاه/حوزه) و اینکه آن را برای یک URL میخواهید یا چند URL بستگی دارد.
اندازه گیری CLS برای یک URL واحد
Pagespeed Insights دادههای فیلد سطح صفحه را میکشد که در غیر این صورت نمیتوانید در مجموعه داده CrUX پرس و جو کنید. همچنین تست های آزمایشگاهی را بر اساس Google Lighthouse برای شما اجرا می کند و داده های مبدا را به شما می دهد تا بتوانید عملکرد صفحه را با کل سایت مقایسه کنید.
اندازه گیری CLS برای بسیاری از URL ها یا کل سایت
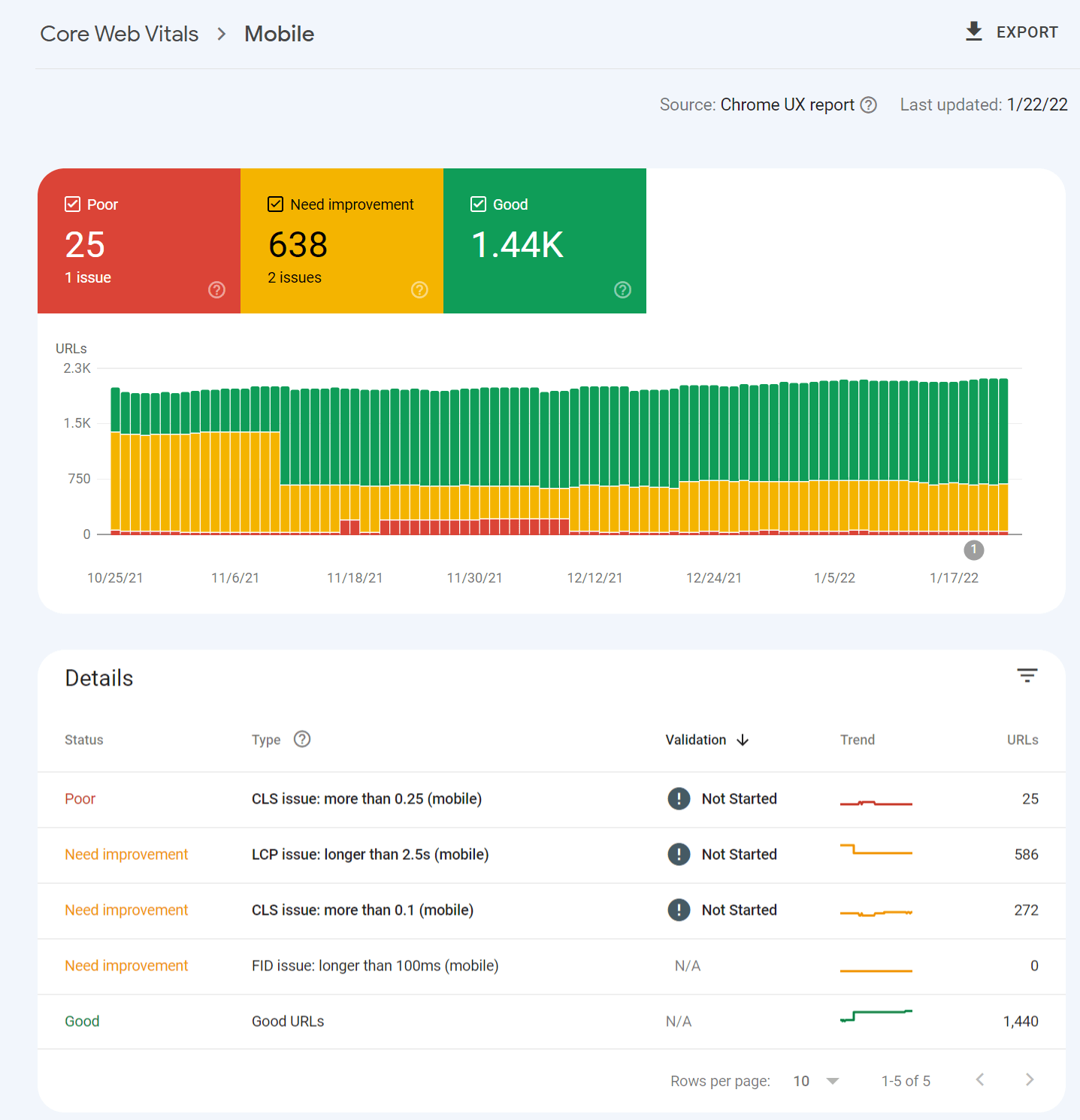
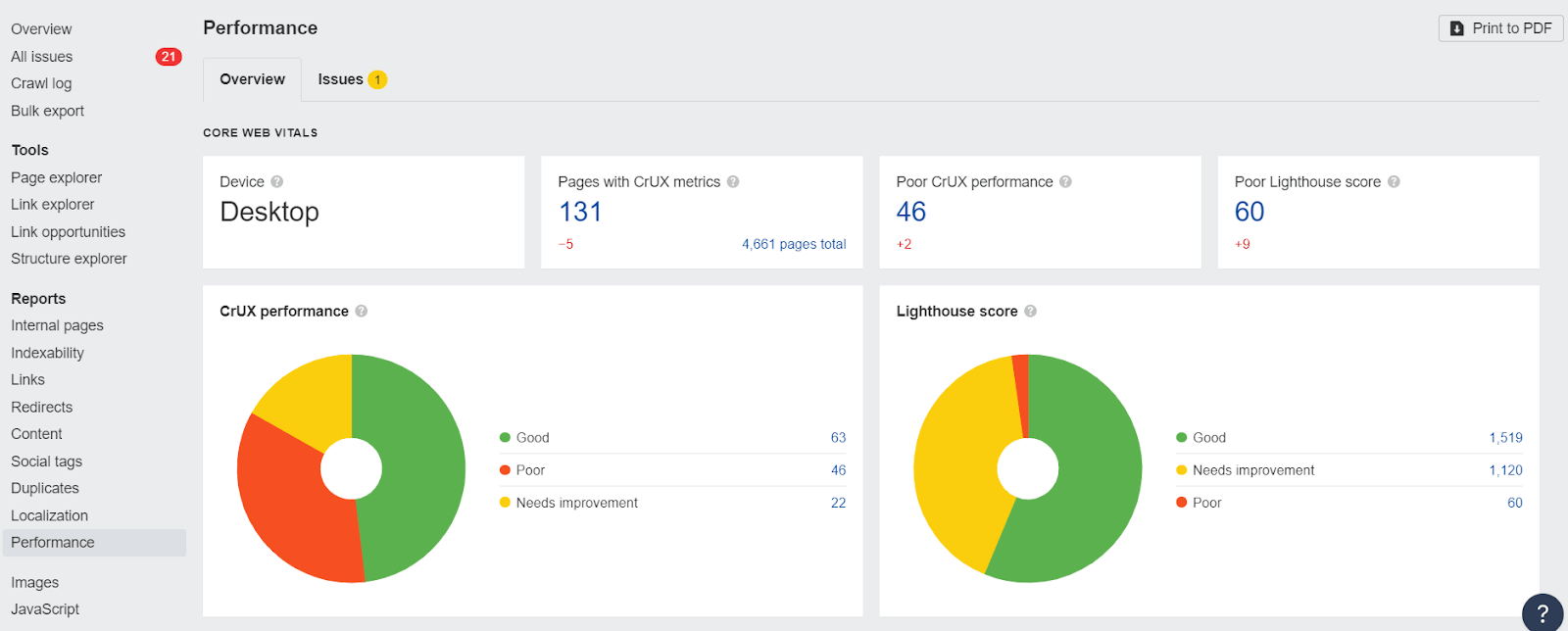
میتوانید دادههای CrUX را در کنسول جستجوی Google دریافت کنید که در دستههای خوب، نیاز به بهبود و ضعیف قرار دارند.

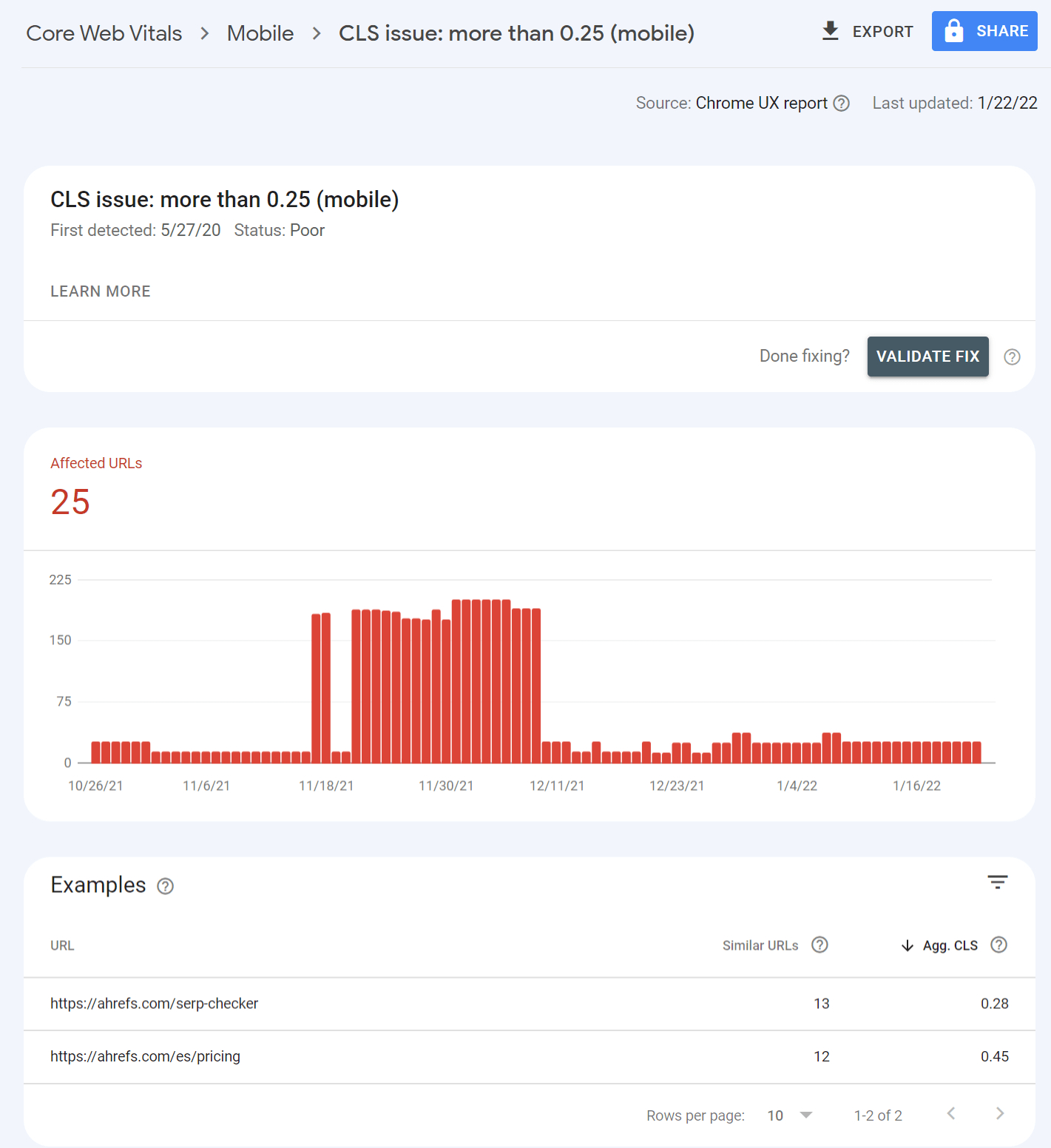
با کلیک بر روی یکی از مسائل، گروههای صفحهای که تحت تأثیر قرار گرفتهاند را به تفکیک تقسیم میکنید. گروه ها صفحاتی با مقادیر مشابه هستند که احتمالاً از یک الگو استفاده می کنند. شما تغییرات را یک بار در قالب ایجاد می کنید و این تغییرات در صفحات گروه برطرف می شود.

اگر هم دادههای آزمایشگاهی و هم دادههای میدانی را در مقیاس میخواهید، تنها راه برای به دست آوردن آن از طریق API PageSpeed Insights است. میتوانید با حسابرسی سایت Ahrefs به راحتی به آن متصل شوید و گزارشهایی از جزئیات عملکرد خود دریافت کنید. این برای سایت های تایید شده با حساب Ahrefs Webmaster Tools (AWT) رایگان است.

توجه داشته باشید که دادههای Core Web Vitals نشان داده شده توسط کاربر-عاملی که برای خزیدن خود در طول راهاندازی انتخاب کردهاید تعیین میشود. اگر از تلفن همراه خزیده باشید، مقادیر CWV تلفن همراه را از API دریافت خواهید کرد.
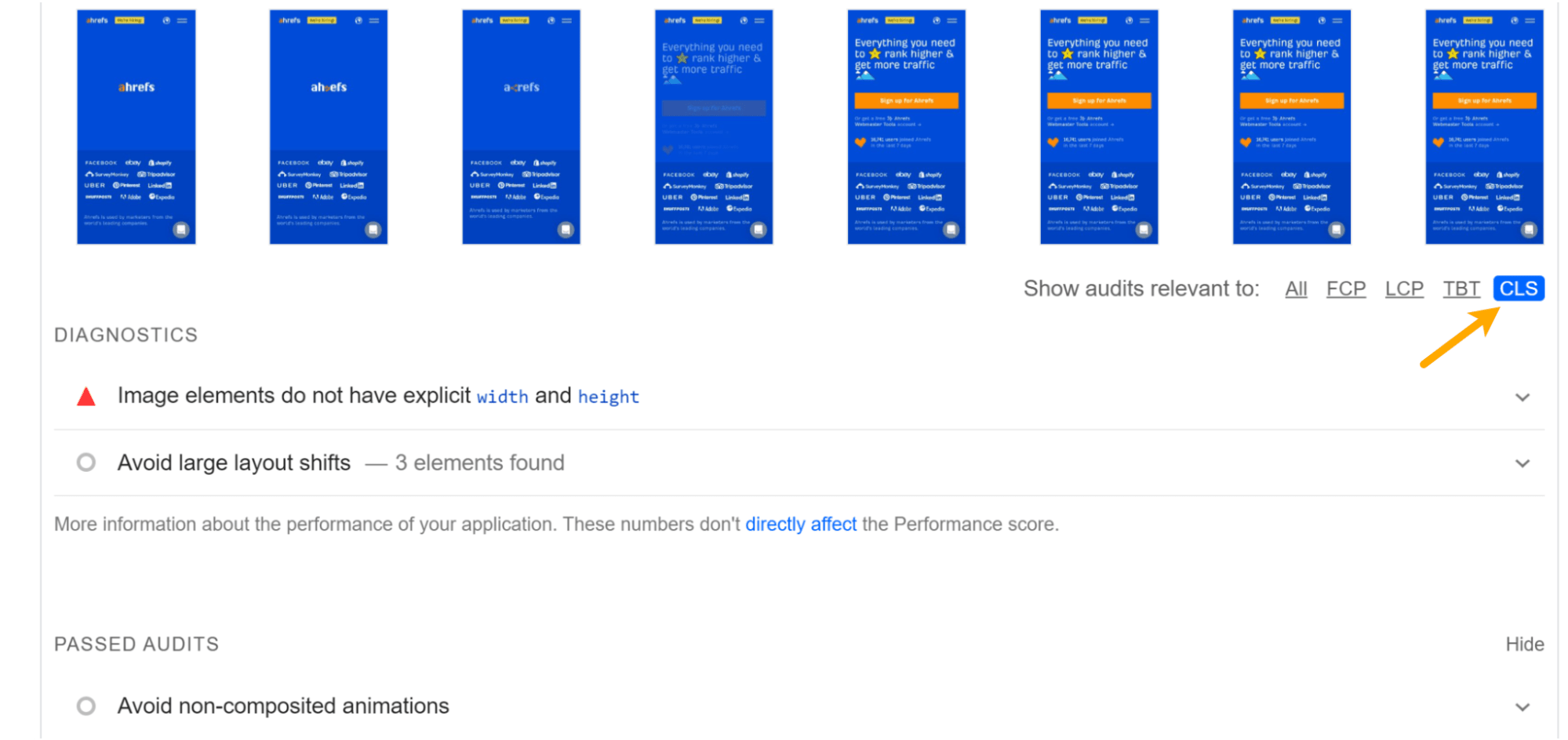
در PageSpeed Insights، اگر CLS را در بخش «Diagnostics» انتخاب کنید، میتوانید تمام مسائل مرتبط مانند «Avoid Layout Shifts» را ببینید. اینها مسائلی هستند که شما می خواهید حل کنید.

در بیشتر موارد، برای بهینهسازی CLS، باید روی مسائل مربوط به تصاویر، فونتها یا احتمالاً محتوای تزریق شده کار کنید. بیایید به هر مورد نگاه کنیم.
1. فضا را برای تصاویر، فیلم ها، آی فریم ها رزرو کنید
برای تصاویر، کاری که باید انجام دهید این است که فضا را رزرو کنید تا تغییری ایجاد نشود و تصویر به سادگی آن فضا را پر کند. این می تواند به معنای تنظیم ارتفاع و عرض تصاویر با تعیین آنها در تگ به این صورت باشد:
<img src=“cat.jpg" width="640" height="360" alt=“cat with string" />
برای تصاویر واکنش گرا، باید از یک srcset مانند زیر استفاده کنید:
<img
width="1000"
height="1000"
src="https://ahrefs.com/blog/cumulative-layout-shift-cls/puppy-1000.jpg"
srcset="https://ahrefs.com/puppy-1000.jpg 1000w, https://ahrefs.com/puppy-2000.jpg 2000w, https://ahrefs.com/puppy-3000.jpg 3000w"
alt="Puppy with balloons" />
همچنین میخواهید فضای مورد نیاز برای مواردی مانند ویدیوها و آیفریمها را رزرو کنید. برای محتوای پویا مانند تبلیغات، باید حداکثر فضای مورد نیاز را رزرو کنید.
همچنین یک ویژگی CSS نسبتاً جدید به نام Aspect-ratio وجود دارد که به شما امکان می دهد یک عرض پویا را بر اساس اندازه صفحه تنظیم کنید و مرورگر ارتفاع مناسب را برای شما محاسبه می کند.
2. فونت ها را بهینه کنید
برای فونت ها، هدف این است که فونت را در سریع ترین زمان ممکن بر روی صفحه نمایش قرار دهید و آن را با فونت دیگری عوض نکنید. هنگامی که یک فونت بارگذاری یا تغییر می کند، در نهایت با یک تغییر قابل توجه مانند فلش متن نامرئی (FOIT) یا فلش متن بدون سبک (FOUT) مواجه می شوید.
اگر می توانید از فونت سیستمی استفاده کنید، این کار را انجام دهید. چیزی برای بارگیری وجود ندارد، بنابراین هیچ تاخیر یا تغییری وجود ندارد که باعث تغییر شود.
اگر باید از یک فونت سفارشی استفاده کنید، بهترین روش فعلی برای به حداقل رساندن CLS ترکیب (که سعی میکند فونت شما را در اسرع وقت بگیرد) و فونت-نمایشگر: اختیاری است به فونت شما یک پنجره کوچک از زمان برای بارگذاری می دهد).
اگر فونت به موقع درست نشود، بارگذاری اولیه صفحه به سادگی یک فونت پیش فرض را نشان می دهد. سپس فونت سفارشی شما در حافظه پنهان ذخیره می شود و در بارگذاری های بعدی صفحه نمایش داده می شود.
3. از انیمیشن هایی استفاده کنید که باعث تغییر چیدمان نمی شوند
مقادیری از ویژگی های CSS وجود دارند که باعث تغییر طرح بندی می شوند، مانند “box-shadow”، “box-sizing”، “top”، “left” و موارد دیگر که نباید متحرک شوند. در عوض، میخواهید از انیمیشنهای «تبدیل» استفاده کنید تا از تغییر طرحبندی جلوگیری کنید.
4. مطمئن شوید که صفحات شما برای bfcache واجد شرایط هستند
کش عقب و جلو، صفحات را در کش مرورگر نگه می دارد. این امکان بارگیری فوری صفحه ای را که قبلاً بارگذاری شده است را فراهم می کند، به این معنی که هیچ تغییری در طرح بندی اتفاق نمی افتد.
مقدار مناسبی برای این بهینه سازی وجود دارد. استراتژی های اصلی در زیر لیست شده اند و می توانید در اینجا اطلاعات بیشتری در مورد آنها بخوانید.
استراتژی های اصلی:
- هرگز از رویداد unload استفاده نکنید
- استفاده از Cache-Control را به حداقل برسانید: بدون فروشگاه
- پس از بازیابی bfcache، داده های قدیمی یا حساس را به روز کنید
- از مراجع window.opener اجتناب کنید
- همیشه قبل از اینکه کاربر حرکت کند، اتصالات باز را ببندید
- تست کنید تا مطمئن شوید صفحات شما قابل کش هستند
افکار نهایی
از زمان معرفی CLS، ما قبلاً شاهد نوآوری هایی مانند bfcache و نسبت ابعاد CSS بوده ایم که به حل این مشکل کمک می کند. من انتظار دارم که در آینده شاهد نوآوری های بیشتر و راه های جدیدتری برای جلوگیری از تغییر چیدمان باشیم.
اگر سوالی دارید به من پیام دهید در توییتر.
 نتیکو
نتیکو