PageSpeed Insights (PSI) ابزاری است که توسط گوگل ارائه شده است که عملکرد یک صفحه را تجزیه و تحلیل می کند و پیشنهاداتی برای بهبود سرعت و تجربه کاربری آن ارائه می دهد.
PageSpeed Insights با تجزیه و تحلیل HTML، CSS، فونتها و جاوا اسکریپت یک صفحه وب کار میکند و پیشنهاداتی برای بهینهسازی عملکرد صفحه ارائه میدهد. این شامل مواردی مانند فشرده سازی تصاویر، کوچک کردن کد و کاهش تعداد درخواست های HTTP است که توسط صفحه انجام می شود.
بیایید با دقت بیشتری به PageSpeed Insights نگاه کنیم.
برای شروع، به PageSpeed Insights بروید. یک URL را وارد کنید و روی “Analyze” کلیک کنید.

شما این گزینه را خواهید داشت که بین تحلیل دسکتاپ و موبایل جابجا شوید. نمرات موبایل معمولا بدتر از نمرات دسکتاپ خواهد بود. داده های تلفن همراه ممکن است مشکلات بیشتری را برای شما آشکار کند، و این چیزی است که من توصیه می کنم به آن نگاه کنید.

داده های میدانی
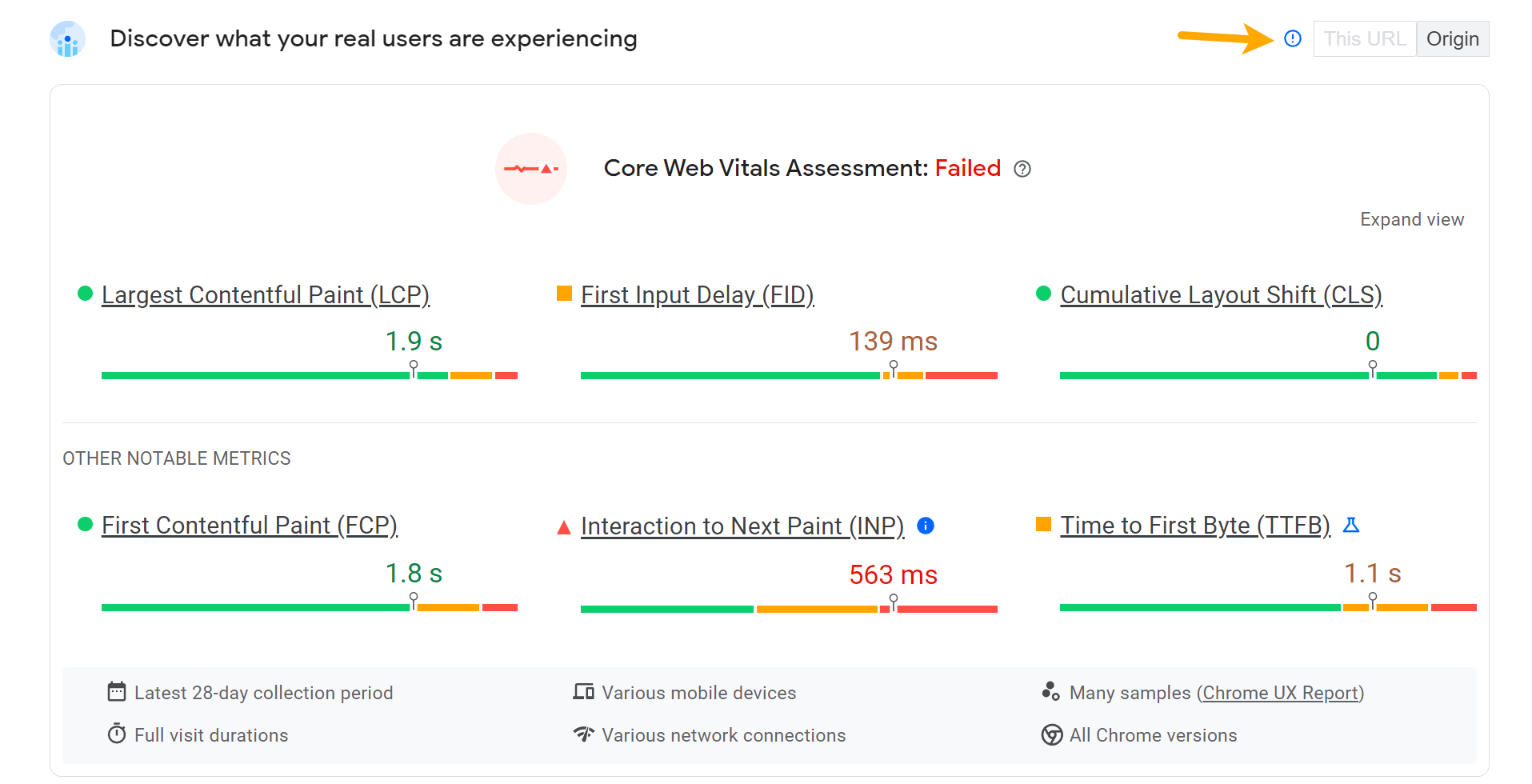
بخش بعدی حاوی داده های کاربران واقعی وب سایت شما است. PageSpeed Insights این مورد را از گزارش تجربه کاربر Chrome (CrUX) استخراج میکند، که حاوی دادههای کاربران Chrome است که اشتراکگذاری آن دادهها را انتخاب کردهاند.
در بالا یک برگه برای جابجایی بین داده های سطح صفحه و مبدا (مشابه دامنه) وجود دارد که داده ها را برای بسیاری از صفحات جمع می کند. ممکن است دادهای برای همه صفحات یا حتی دادههای مبدا نداشته باشید. بستگی به این دارد که چند نفر از وب سایت شما بازدید کرده و به اشتراک گذاری این اطلاعات را انتخاب کنند.
از آوریل 2023، حدود 29.5 میلیون منبع در مجموعه داده CrUX وجود دارد.

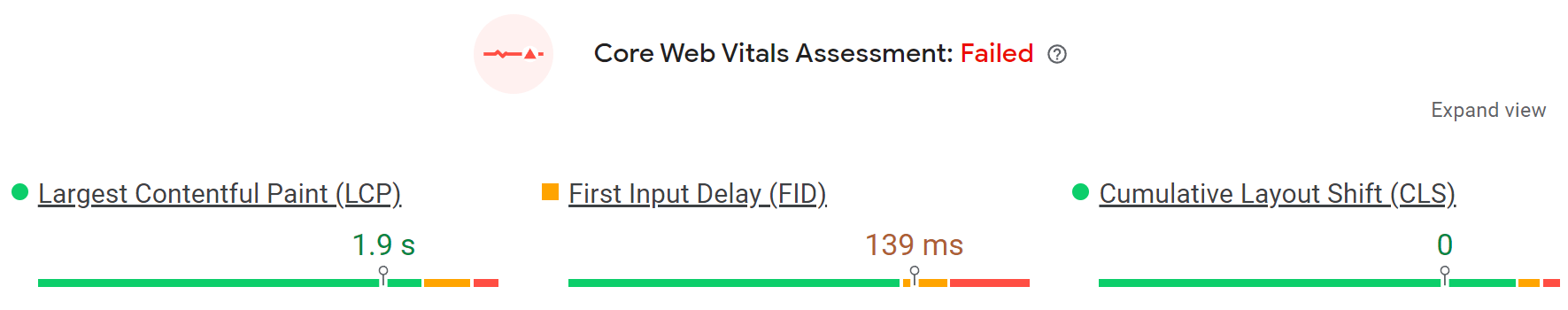
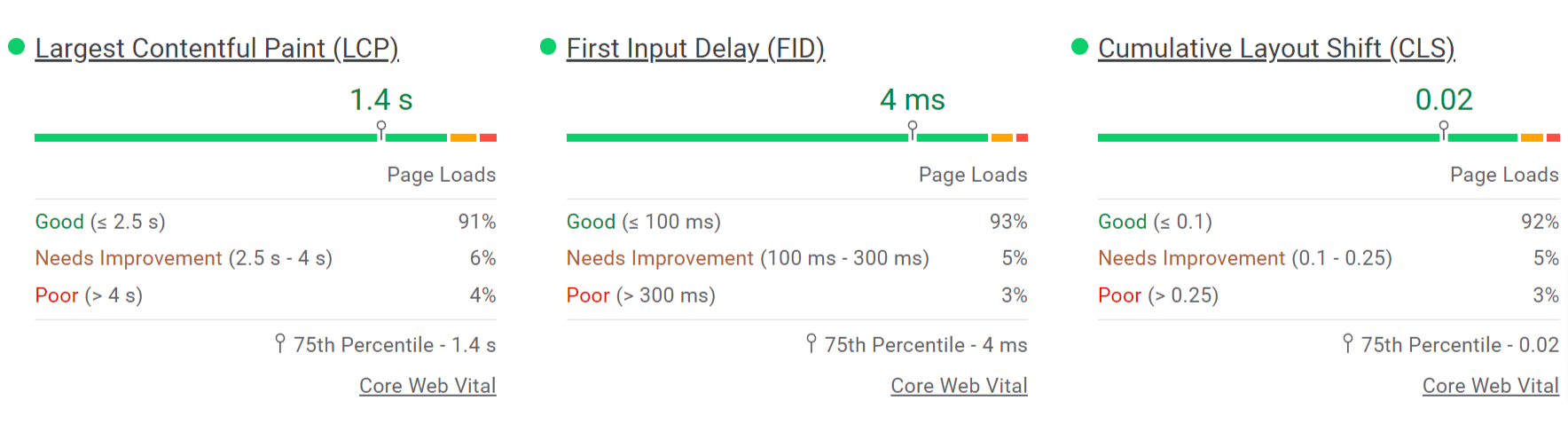
بخش بعدی همه چیز در مورد Core Web Vitals (CWV) است، از جمله ارزیابی پاس/شکست. معیارهای اصلی عبارتند از: بزرگترین رنگ محتوایی (LCP)، تاخیر ورودی اول (FID) و تغییر چیدمان تجمعی (CLS). این معیارهای CWV همانهایی هستند که گوگل در رتبه بندی خود استفاده می کند.

اعداد رنگی هستند تا به شما نشان دهند که سبز = خوب، نارنجی = نیاز به بهبود دارد و قرمز = ضعیف. در مجموع، ۷۵٪ از تجربیات کاربر باید آستانه تعیین شده برای یک معیار معین را برآورده کنند تا آن را “خوب” در نظر بگیرند. اینها آستانه ها هستند:
| متریک | خوب | به بهبود نیاز دارد | فقیر |
|---|---|---|---|
| LCP | 2500 میلیثانیه | 2500 ms-4000 ms | > 4000 میلیثانیه |
| FID | 100 میلیثانیه | 100 ms-300 ms | > 300 میلیثانیه |
| CLS | 0.1 | 0.1-0.25 | > 0.25 |
اگر روی «گسترش نمای» کلیک کنید، توزیع هر معیار را خواهید دید.

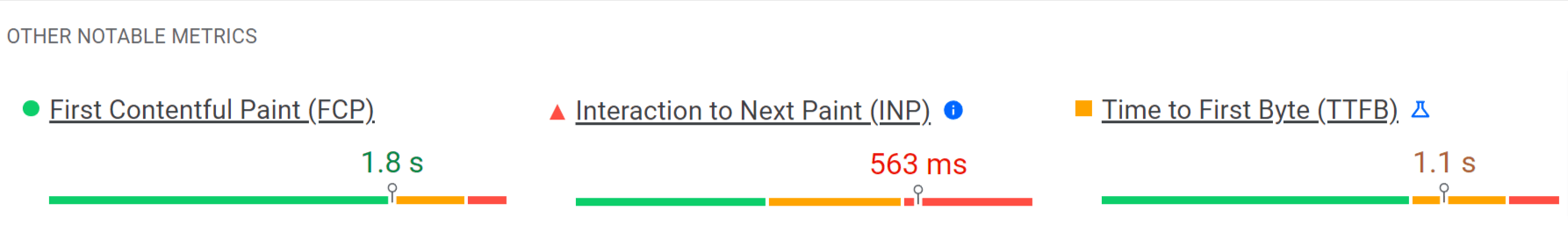
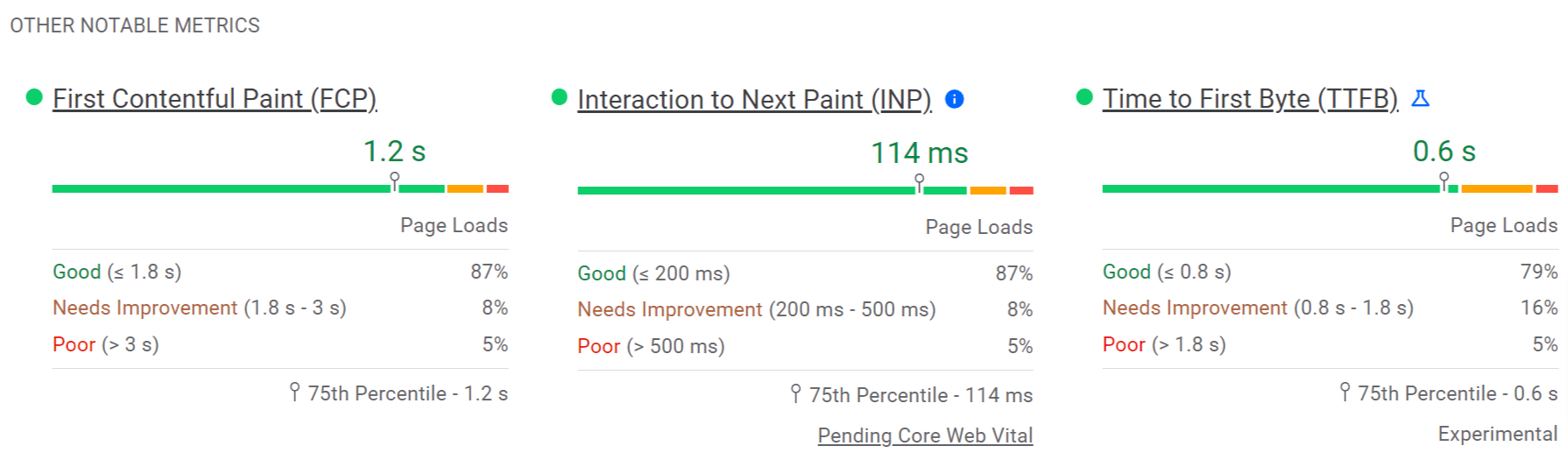
معیارهای دیگری از پایگاه داده CrUX وجود دارد که در حال حاضر در رتبه بندی استفاده نمی شود. اینها عبارتند از First Contentful Paint (FCP)، Interaction to Next Paint (INP) و Time to First Byte (TTFB). INP در مارس 2024 جایگزین FID به عنوان معیار CWV خواهد شد.

اعداد رنگی هستند تا به شما نشان دهند که سبز = خوب، نارنجی = نیاز به بهبود دارد و قرمز = ضعیف. ۷۵ درصد از تجربیات کاربر باید آستانه تعیین شده برای یک معیار معین را برآورده کنند تا آن را «خوب» در نظر بگیرند. اینها آستانه ها هستند:
| متریک | خوب | به بهبود نیاز دارد | فقیر |
|---|---|---|---|
| FCP | 1800 میلیثانیه | 1800 ms-3000 ms | > 3000 میلیثانیه |
| INP | 200 میلیثانیه | 200 ms-500 ms | > 500 میلیثانیه |
| TTFB | 800 میلیثانیه | 800 ms-1800 ms | > 1800 میلیثانیه |
اگر روی «گسترش نمای» کلیک کنید، توزیع هر معیار را خواهید دید.

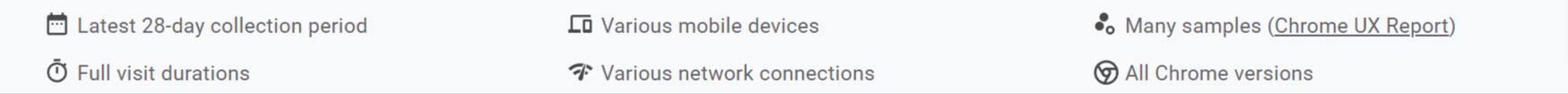
بخش آخر کمی در مورد اینکه این داده ها از کجا آمده اند به شما می گوید. دادهها از تجربیات واقعی کاربر است و میانگین چرخشی در یک دوره 28 روزه است.

داده های آزمایشگاهی
Lighthouse یک ابزار متن باز برای اندازه گیری عملکرد و کیفیت صفحات وب است. می توان آن را در مرورگر خود اجرا کرد. اما در مورد PageSpeed Insights، روی سرورهای گوگل اجرا می شود.
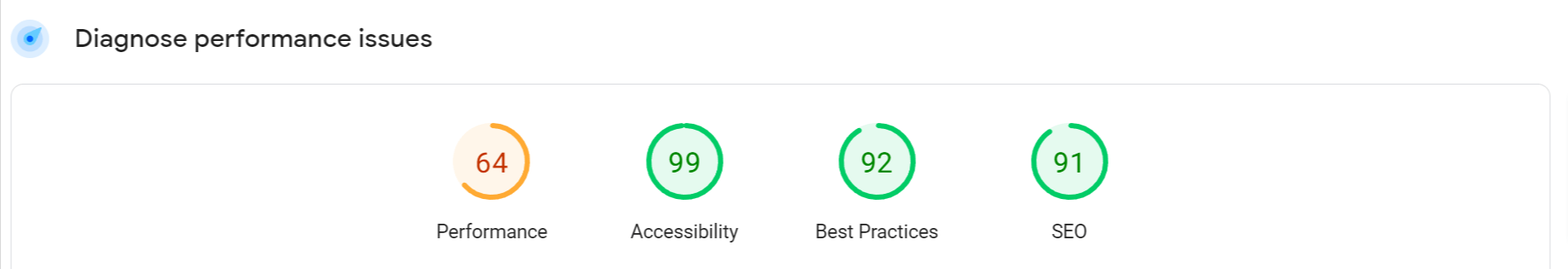
چندین اعداد برای عملکرد، قابلیت دسترسی، بهترین روشها و سئو مشاهده خواهید کرد. همه اینها واقعاً فقط بهترین شیوه ها را بررسی می کنند، اما به شما نمی گویند که در هر یک از زمینه ها چقدر خوب عمل می کنید.

یک بار دیگر، معیارها رنگی هستند تا به سرعت به شما ایده دهند که چه چیزی خوب است و ممکن است نیاز به کار روی آن داشته باشید.
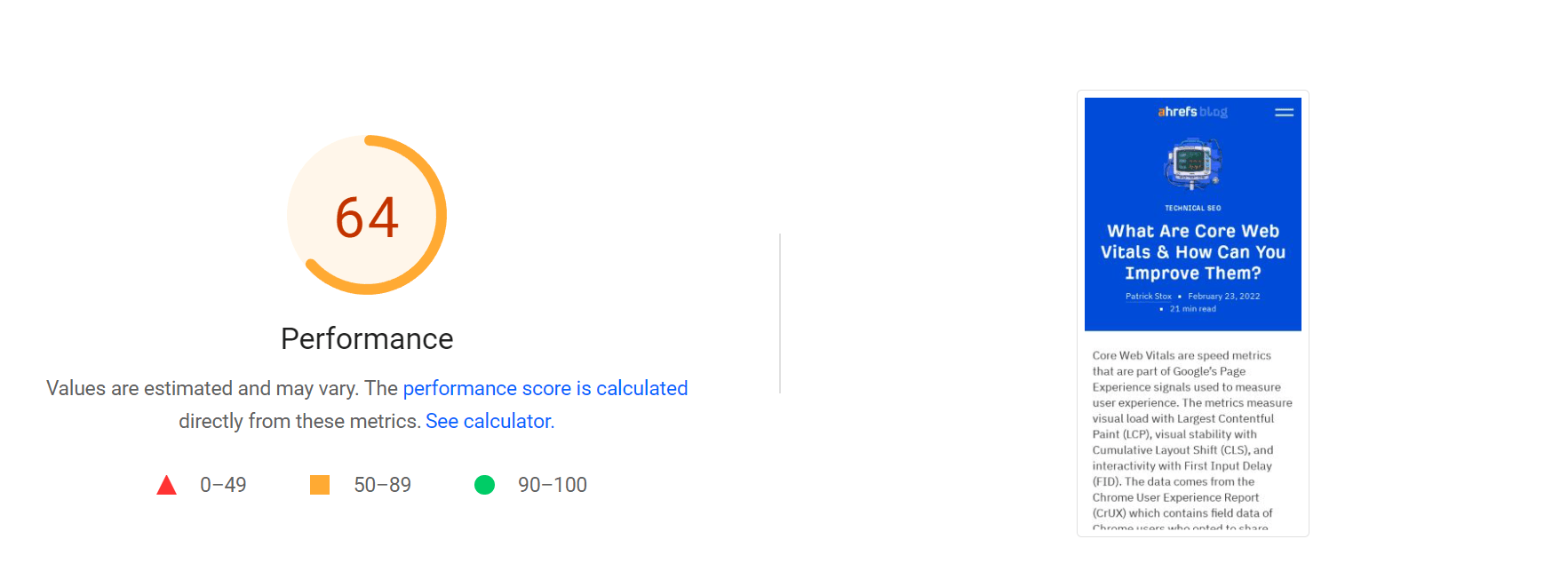
برای هدف این مقاله، ما بر روی بخش “عملکرد” تمرکز می کنیم، زیرا SEO ها از این ابزار برای آن استفاده می کنند. ابتدا یک امتیاز عملکرد و یک اسکرین شات از صفحه دارید.

شما بین 0 تا 100 امتیاز خواهید گرفت. آستانه امتیاز فعلی عبارتند از:
- خوب: نمرات 90-100
- نیاز به بهبود دارد: نمرات 50-89
- ضعیف: امتیازات 0–49
همانطور که اشاره کردم، شما می توانید یک امتیاز خوب داشته باشید اما همچنان یک صفحه کند داشته باشید که از CWV عبور نمی کند. عوامل دیگری مانند شرایط شبکه، بار سرور، حافظه پنهان و دستگاه کاربر نیز بر زمان بارگذاری صفحه تأثیر میگذارند.
تنها 2% از صفحات تست شده امتیاز 100 را کسب می کنند. امتیاز 50 شما را در 25% برتر صفحات آزمایش شده قرار می دهد.
هر بار که آزمونی را اجرا می کنید، امتیاز و معیارها می توانند تغییر کنند. این ممکن است به دلیل شرایط شبکه، بارگذاری یا مرورگرهایی باشد که در فرآیند بارگذاری صفحه تصمیمات متفاوتی می گیرند. توصیه می کنم سه تا پنج تست را اجرا کنید و نتایج را میانگین بگیرید.
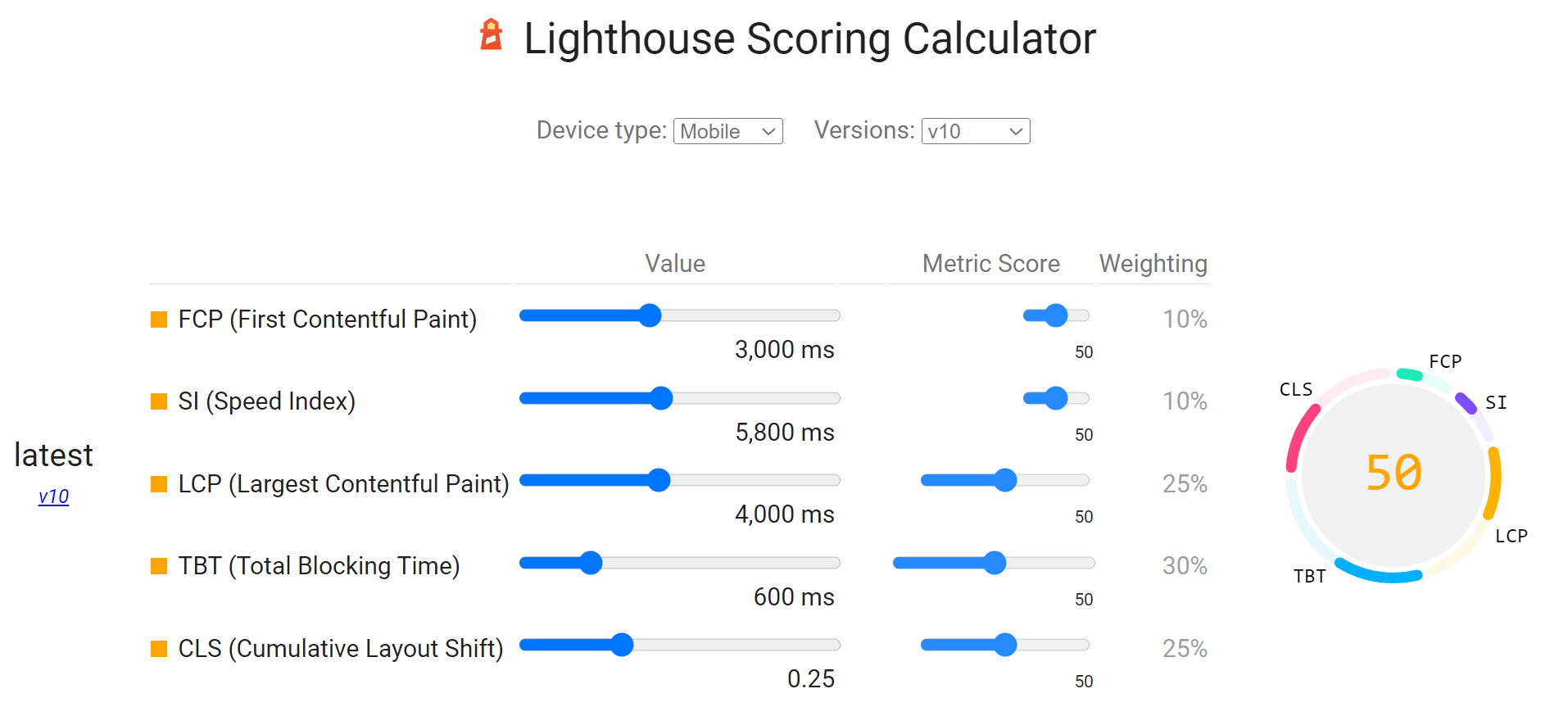
امتیاز بر اساس یک محاسبه است و شامل وزن دهی چندین معیار است. وزن ها بین موبایل و دسکتاپ تغییر می کند. اینها امتیازات فعلی برای موبایل است، اما برای آخرین اطلاعات، ماشین حساب را بررسی کنید.

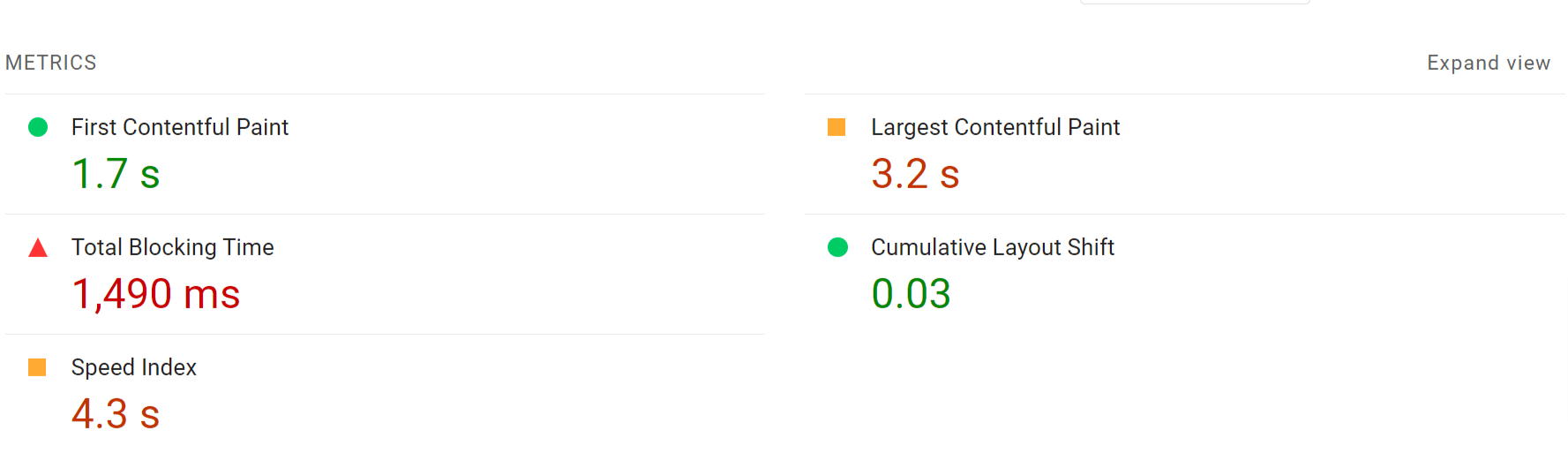
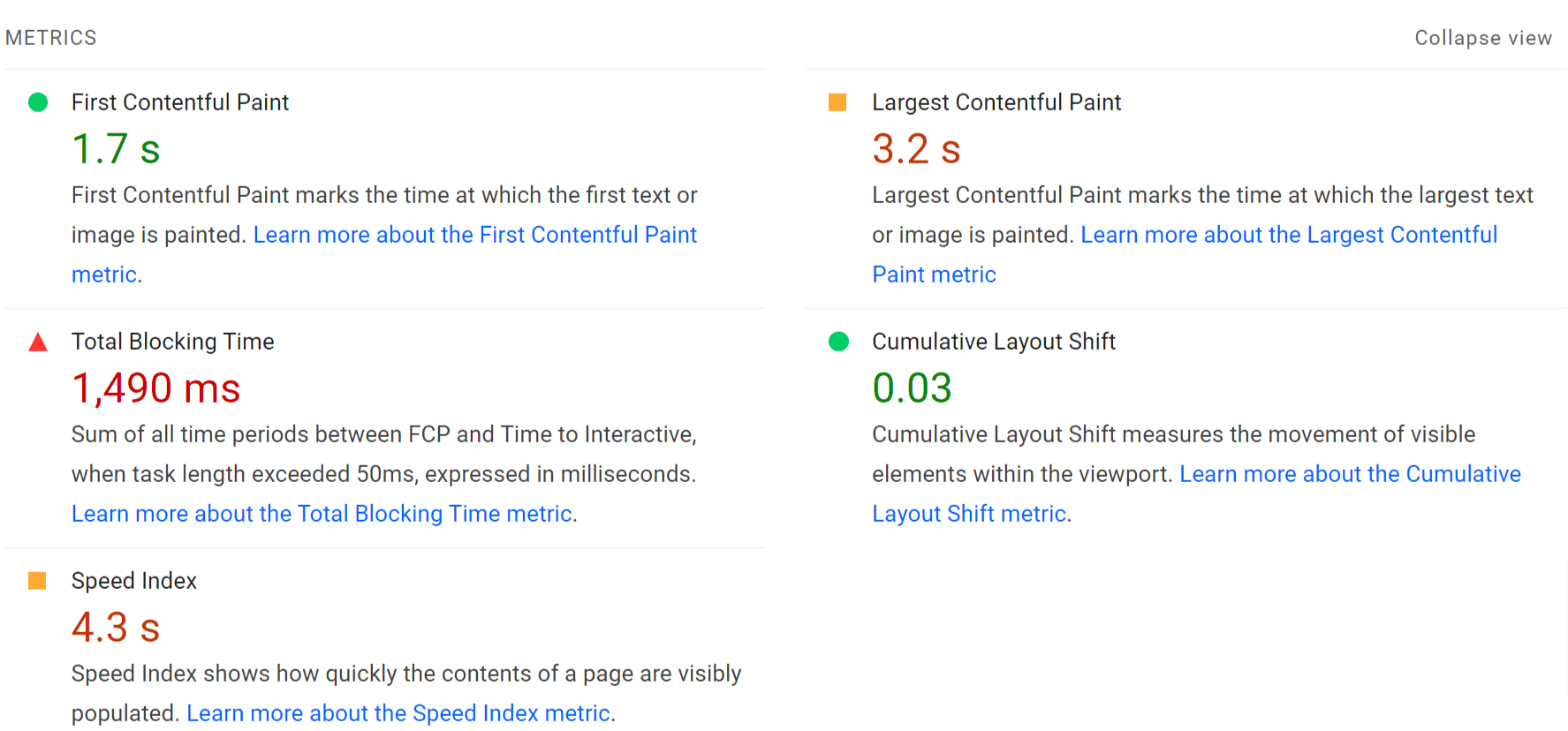
بخش متریک دیگری نیز وجود دارد، این بار برای معیارهای تست آزمایشگاهی. LCP و CLS را در اینجا پیدا خواهید کرد اما معیارهای FID یا INP را از CWV پیدا نخواهید کرد. این موارد نیاز به کلیک روی صفحه دارند، که آزمایش آزمایشگاهی آن را بازتولید نمی کند. درعوض، میتوانید از زمان انسداد کل (TBT) به عنوان یک معیار پراکسی برای بهبود کار استفاده کنید.

همچنین میتوانید روی دکمه «گسترش نمای» کلیک کنید تا نمای گستردهای دریافت کنید که شامل تعاریف معیارها و پیوندهایی با جزئیات بیشتر است.

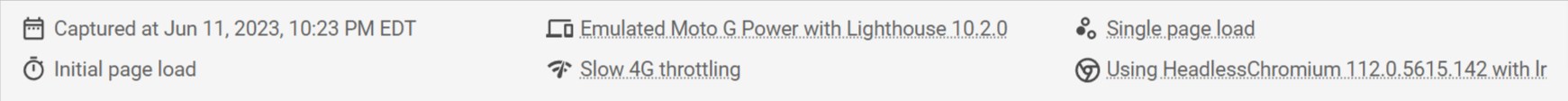
بخش آخر کمی در مورد اینکه این داده ها از کجا آمده اند به شما می گوید.

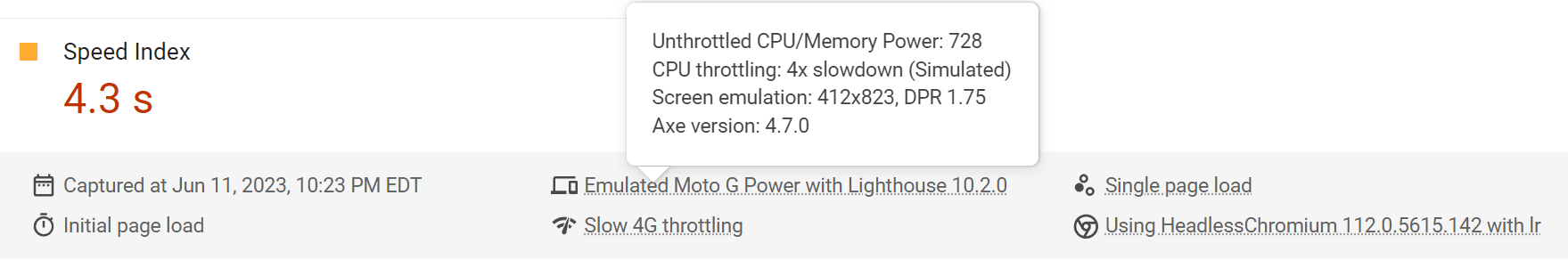
اگر ماوس را روی این اطلاعات نگه دارید، اطلاعات بیشتری در مورد شرایط آزمون دریافت خواهید کرد. در حالی که PageSpeed Insights به طور سنتی از Moto G4 به عنوان دستگاه آزمایشی برای سالها استفاده میکرد، به نظر میرسد که اکنون یک Moto G Power است. همچنین می توانید داده هایی را در مورد مکان آزمایش، که آمریکای شمالی، اروپا یا آسیا خواهد بود، دریافت کنید.

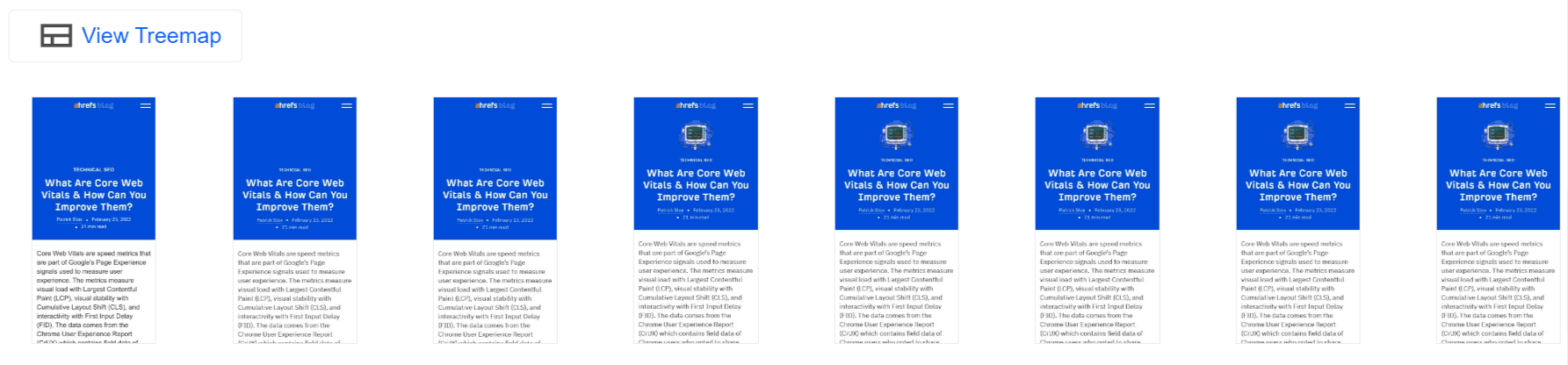
چند عکس فوری وجود دارد که به صورت بصری به شما نشان می دهد که چگونه یک صفحه در طول زمان بارگذاری می شود.

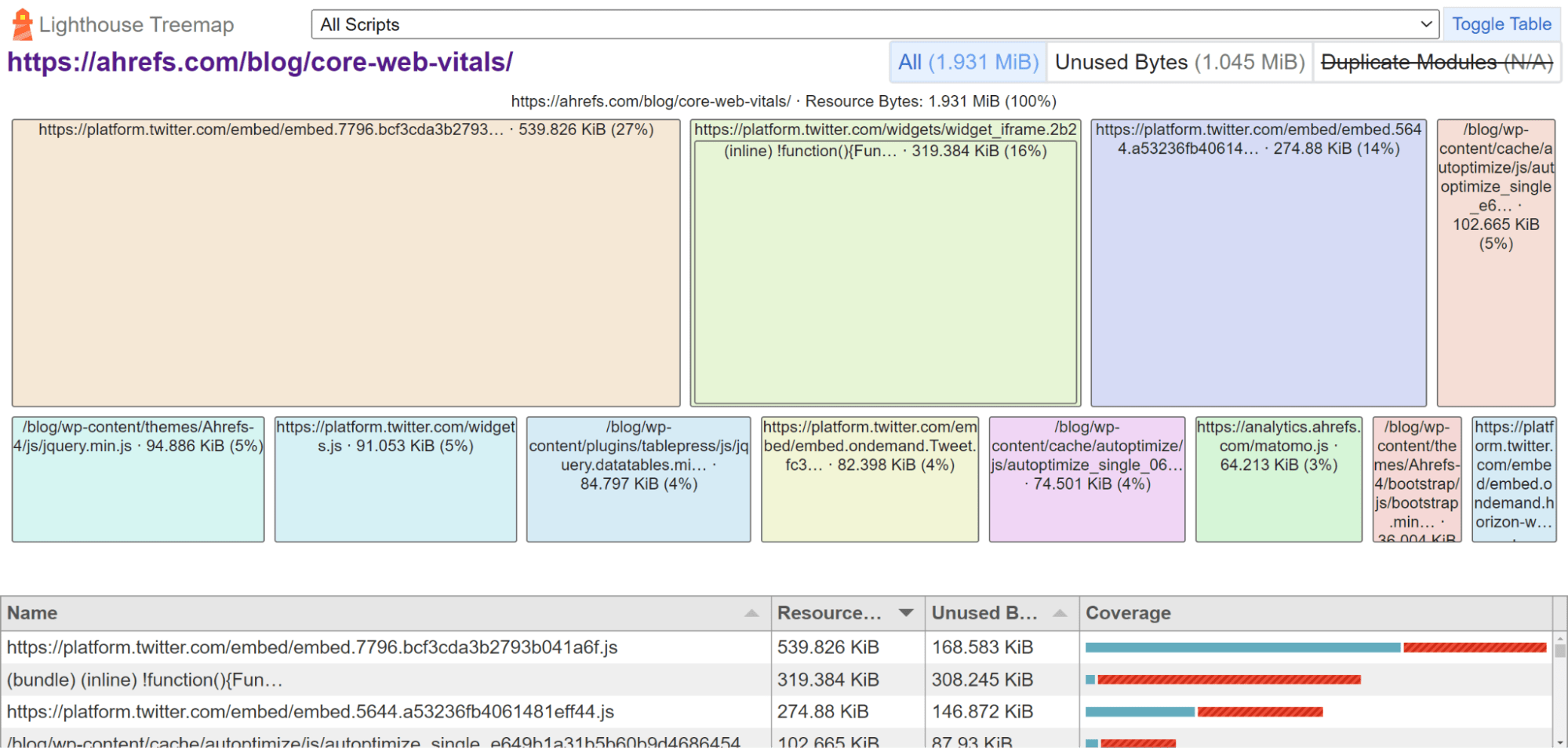
اگر روی «مشاهده نقشه درختی» کلیک کنید، میتوانید بزرگترین فایلها و میزان استفاده از کدهای موجود در صفحه را بیابید.

بهطور پیشفرض، مشکلات مربوط به تمام معیارها را مشاهده خواهید کرد. دکمههایی وجود دارد که میتوانید آنها را برای مسائلی که معیارهای خاصی را تحت تأثیر قرار میدهند، فیلتر کنید که ممکن است بخواهید بهبود دهید.

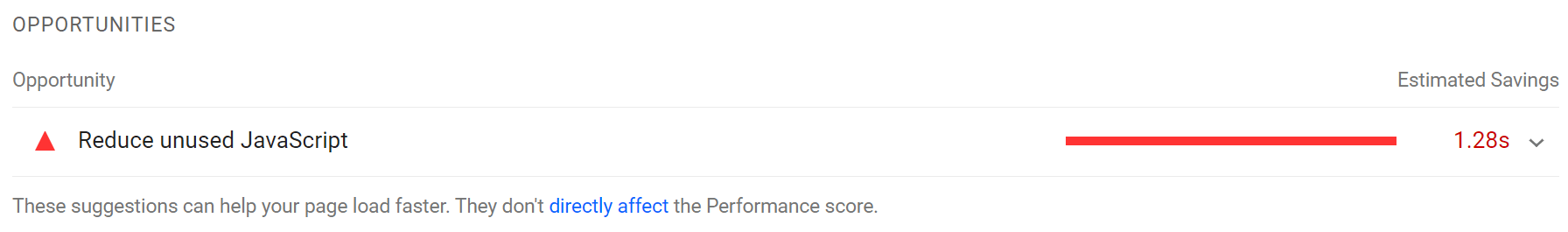
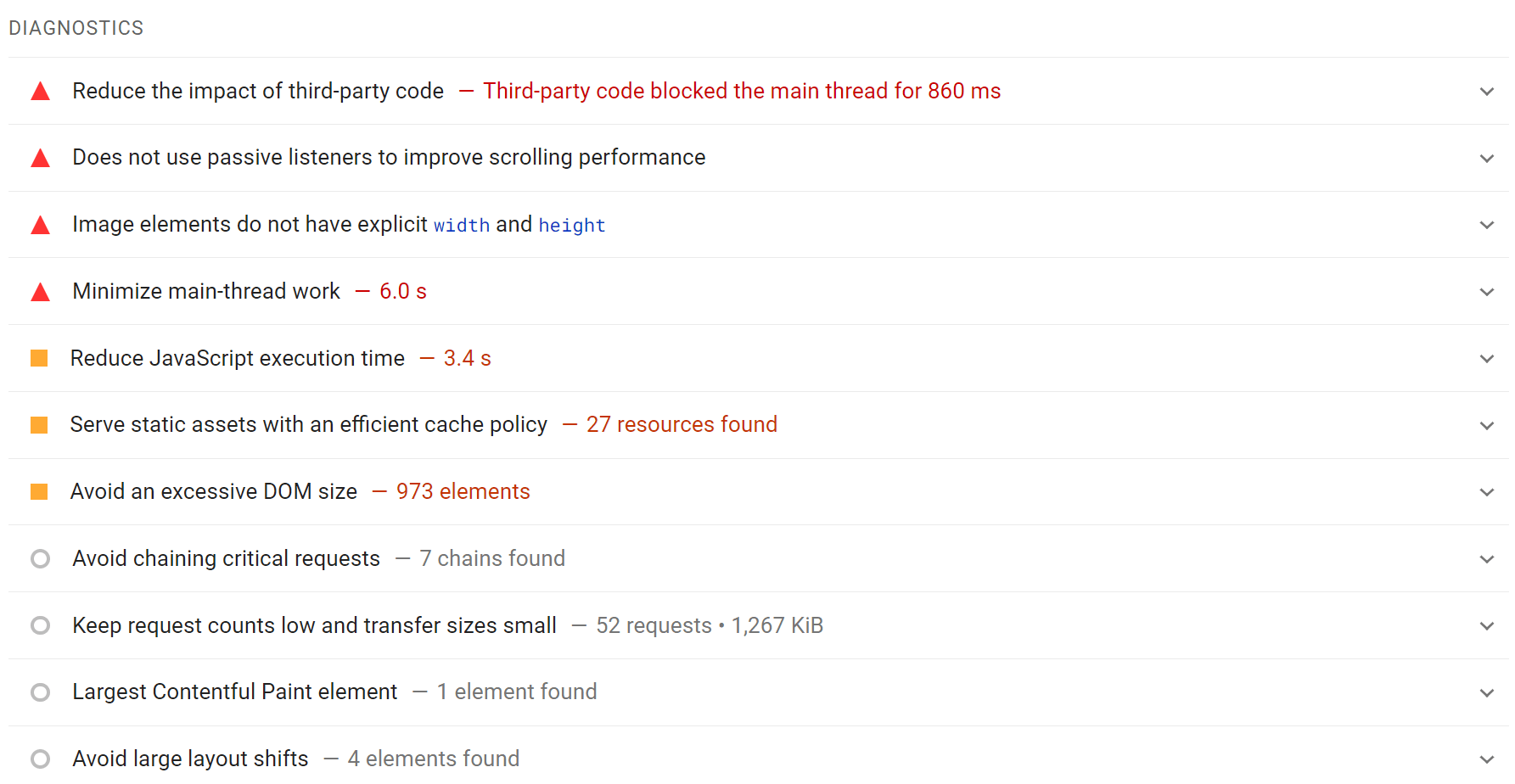
بخشهای «فرصتها» و «تشخیص» مسائلی را به شما نشان میدهند که میتواند به عملکرد صفحه شما کمک کند.


پس انداز و بهبودهای تخمینی که نشان می دهند واقع بینانه نیست. میتواند مسدودکنندههای دیگری نیز وجود داشته باشد، بنابراین در صورت رفع مشکل، پیشرفتهای نشاندادهشده یا، در برخی موارد، اصلاً بهبودی را دریافت نخواهید کرد. گاهی اوقات، شما باید چندین مشکل را برطرف کنید تا در واقع شاهد بهبود باشید.
می توانید برای گسترش هر یک از عناصر کلیک کنید. در مورد نحوه رفع هر مشکل راهنمایی دریافت خواهید کرد. توصیه ها می توانند بر اساس سیستمی که در حال آزمایش است تغییر کنند. به عنوان مثال، من یک صفحه را در وبلاگ وردپرس خود آزمایش کردم و راهنمایی ویژه وردپرس را دیدم.

نکات برای ترجمه برخی از مسائل به عباراتی که ممکن است شنیده باشید مفید هستند. به عنوان مثال، مسئله «به تعویق انداختن عناصر خارج از صفحه» به شما می گوید که باید در بارگذاری تصاویر تنبل باشید. سپس می توانید افزونه ای را در وردپرس جستجو کنید که بارگذاری تنبل را مدیریت می کند.
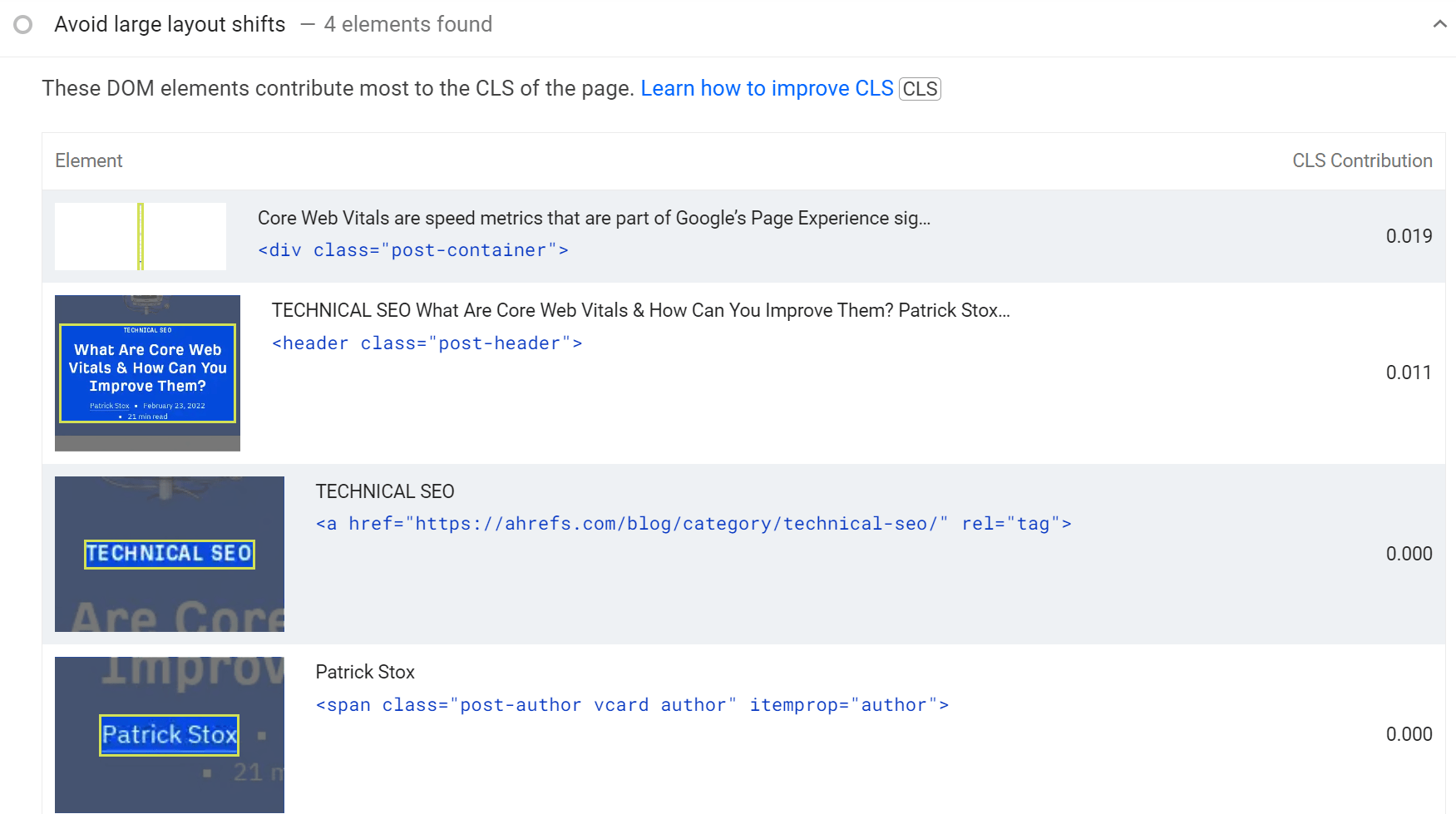
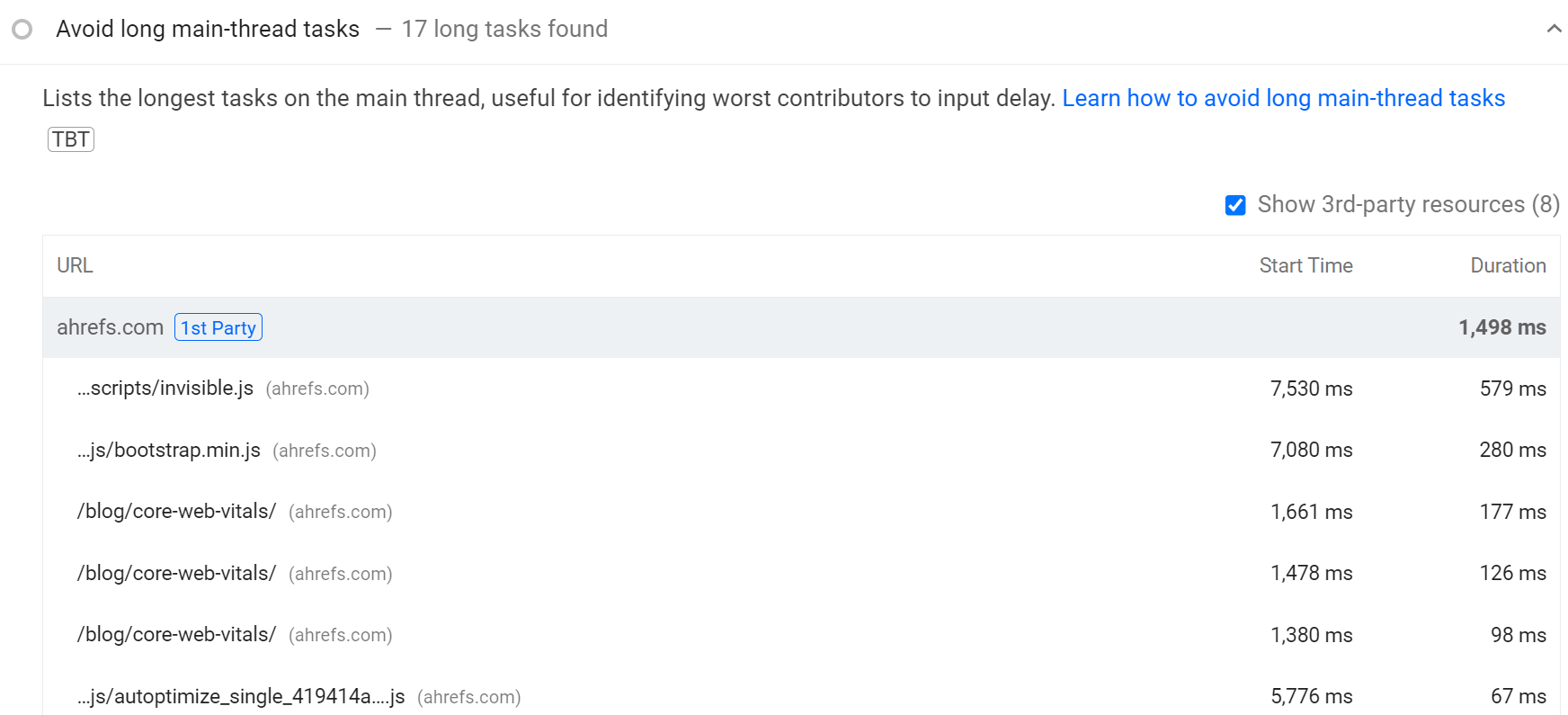
اطلاعات بیشتری وجود دارد که نشان میدهد تصویر LCP چیست، چه عناصری باعث ایجاد CLS میشوند و چه عناصری رشته اصلی را مسدود میکنند (برای بهبود FID/INP چه چیزی باید کاهش دهید). این اطلاعات می تواند به شما کمک کند تا اصلاحات را برای این عناصر هدف قرار دهید.



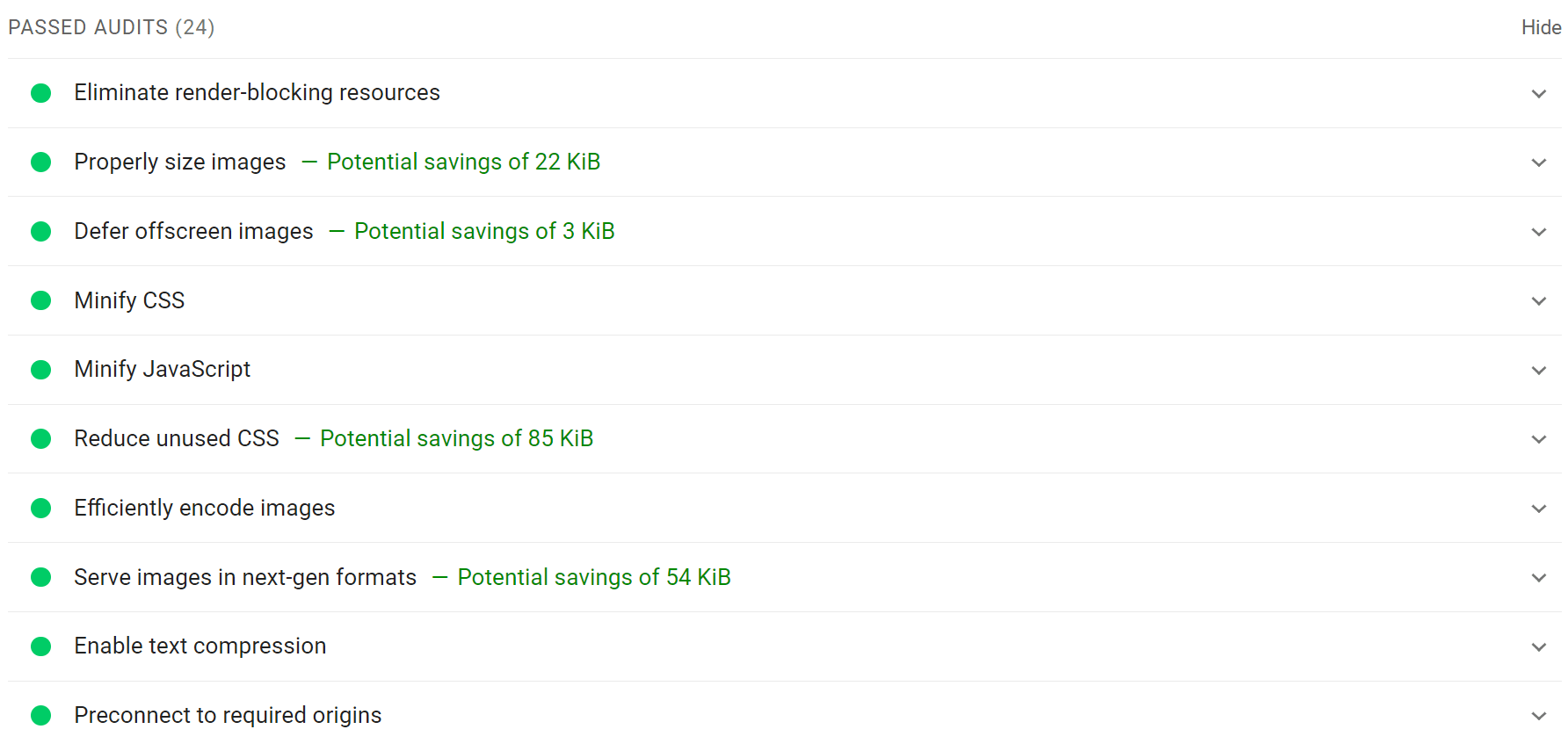
همچنین بخشی برای ممیزی های گذرانده شده وجود دارد که به شما نشان می دهد که در کجا کار خوبی انجام می دهید. ممکن است هنوز بتوانید این موارد را بهبود ببخشید. اما به احتمال زیاد بهتر است برای مسائل دیگر وقت بگذارید.

PageSpeed Insights یک API عالی دارد. این به شما امکان می دهد داده های میدانی را از CrUX و داده های آزمایشگاهی را از تست Lighthouse بیرون بکشید. همچنین می توانید داده های CWV سطح صفحه را به صورت انبوه دریافت کنید که فقط از طریق PageSpeed Insights قابل دسترسی است.
مشکل این است که همه مهارتهای جستجوی دادهها را به صورت انبوه و ذخیره آنها ندارند. اما ما در حسابرسی سایت Ahrefs کار را برای شما آسان می کنیم. دستورالعمل های تنظیم CWV را در تنظیمات Crawl دنبال کنید.

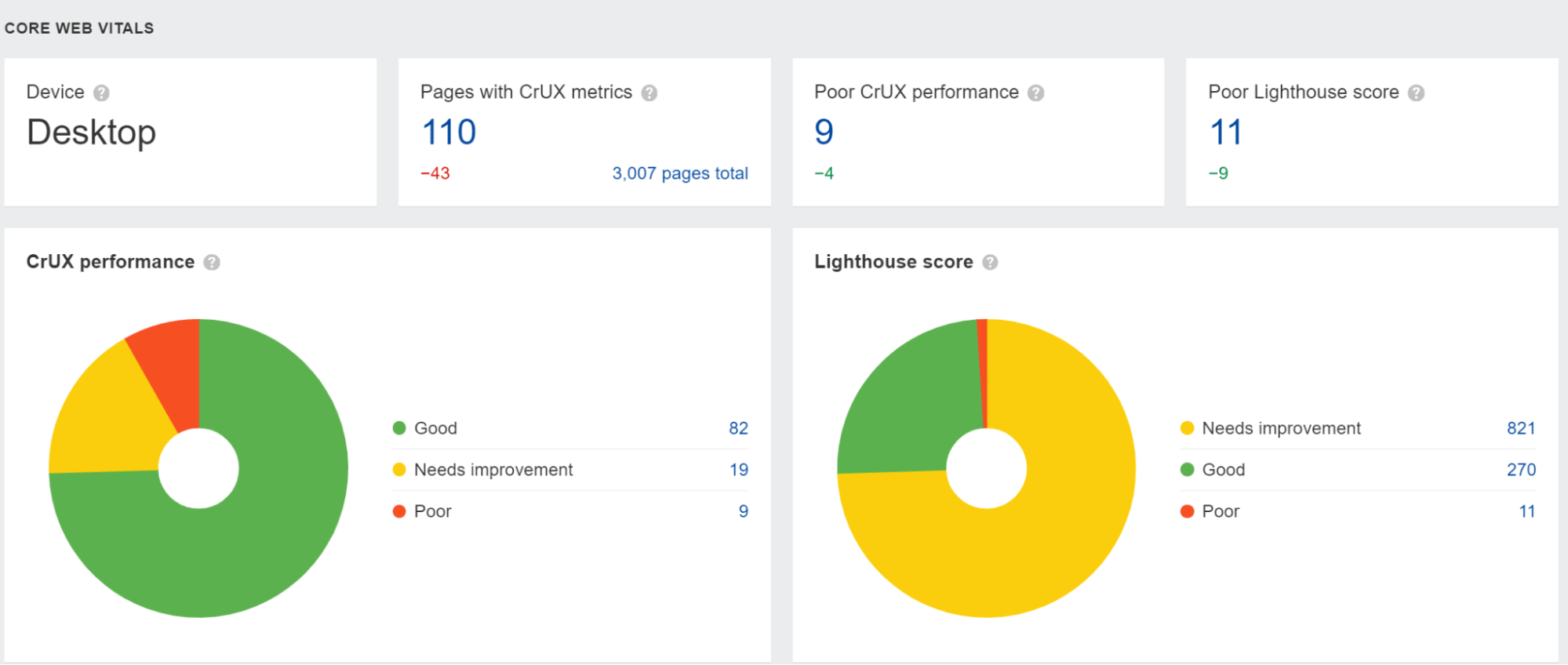
وقتی خزیدن را اجرا میکنید، دادهها را از PageSpeed Insights به داخل میکشیم کارایی گزارش دهید، و می توانید صفحات مشکل دار را بررسی کنید.

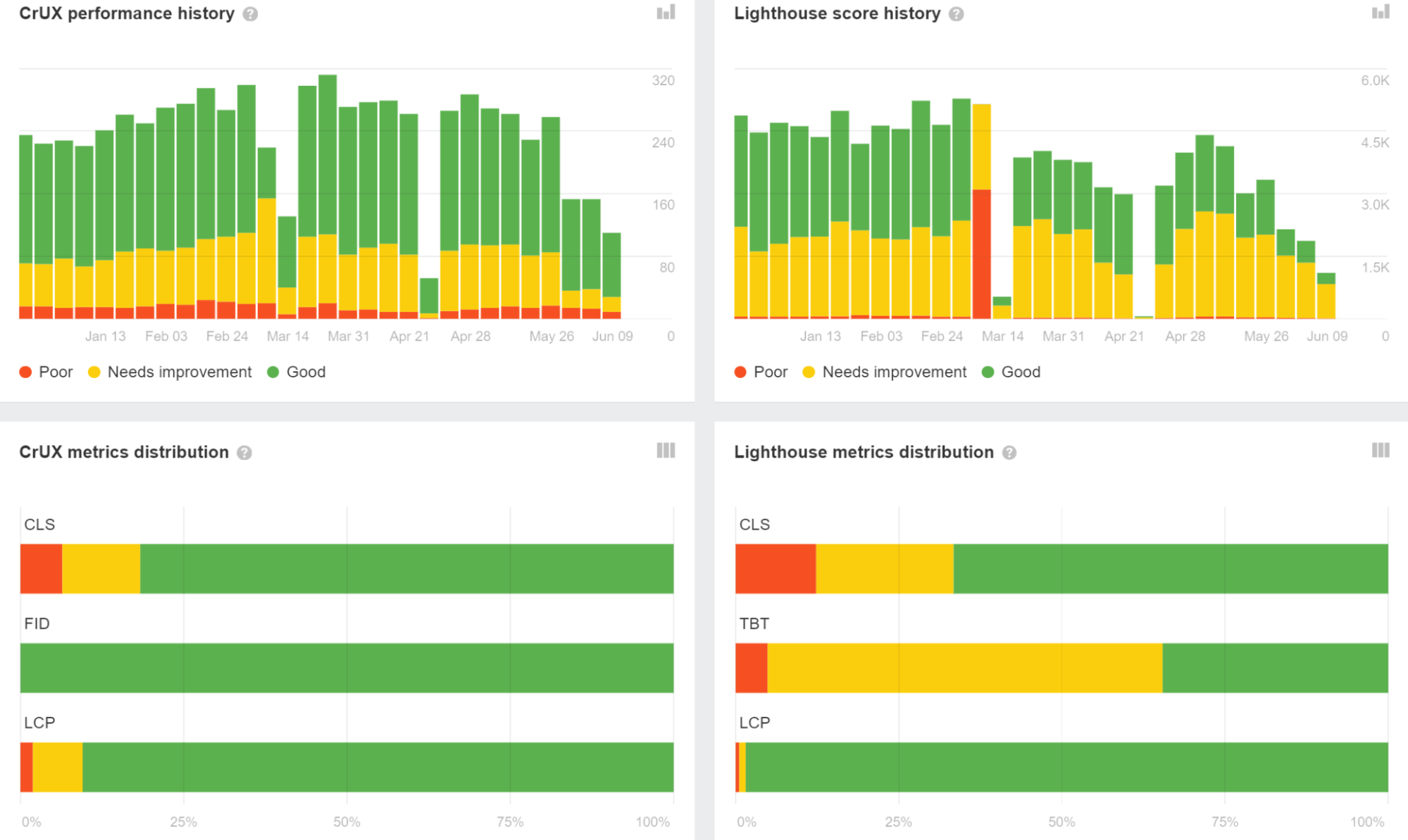
ما همچنین دادههای خزیدنهای قبلی را نشان میدهیم که میتوانید از آنها برای نظارت بر عملکرد در طول زمان استفاده کنید. علاوه بر این، می توانید توزیع صفحات آسیب دیده را برای هر معیار جداگانه مشاهده کنید.

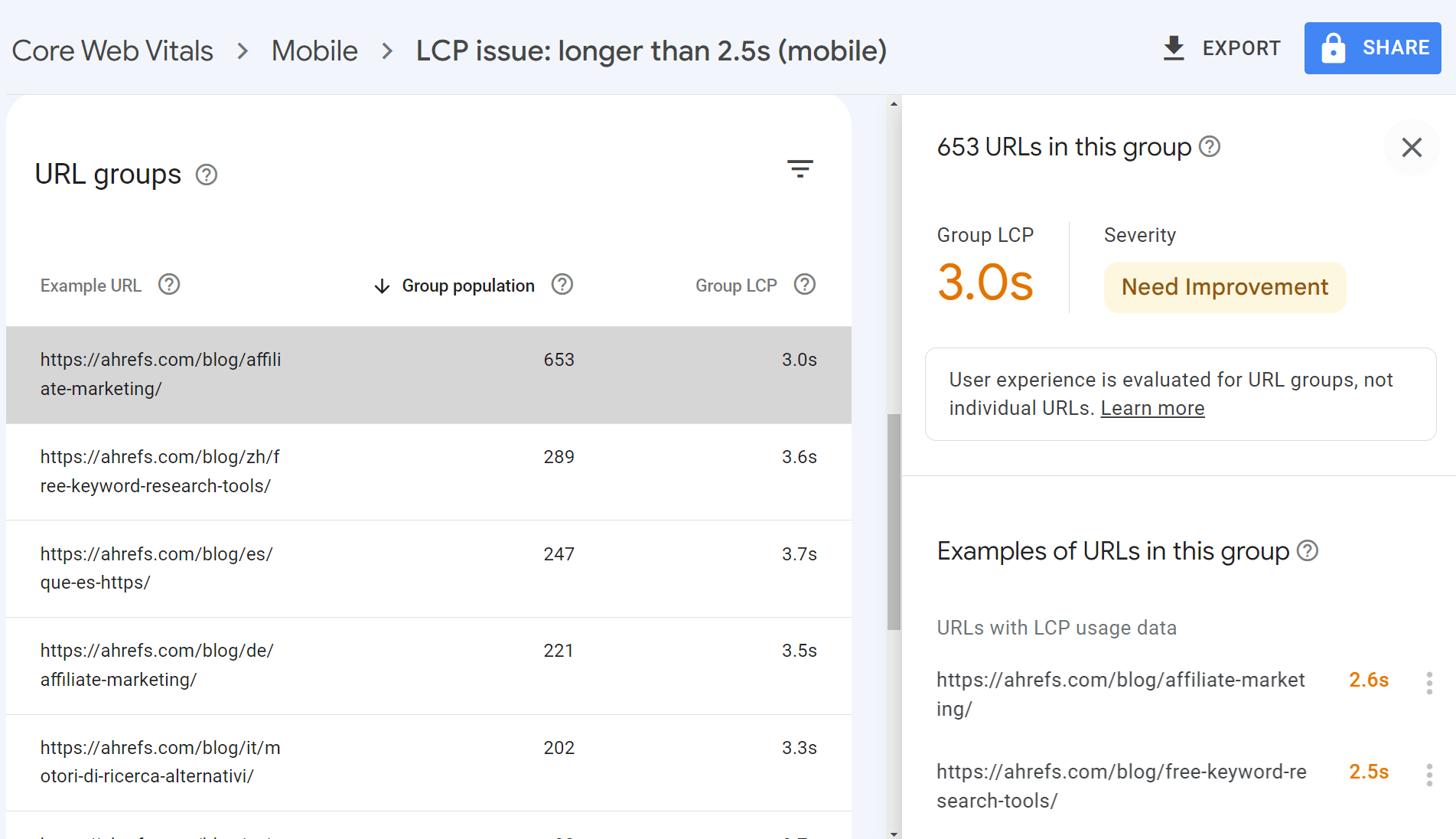
برای ارزیابی و نظارت، من از Ahrefs استفاده می کنم، همانطور که در بالا نشان داده شده است، تا صفحات و روندهای مشکل دار و همچنین Core Web Vitals گزارش در کنسول جستجوی گوگل (GSC).
مزیت GSC این است که URL های مشابه را جمع می کند. برای صفحات سطلی، احتمالاً در یک سیستم یا قالب کار خواهید کرد. و هنگامی که مشکلات را برطرف کردید، آنها را برای تمام صفحات آن سطل برطرف خواهید کرد.

هنگامی که می دانید روی چه صفحات یا قالب هایی باید کار کنید، می توانید از راهنمایی های PageSpeed Insights برای بهبود استفاده کنید. همچنین توصیه میکنم راهنمای ما در مورد LCP، FID، و CLS را برای چگونگی رفع مشکلات مختلف بررسی کنید.
برای بررسی پیشرفتها، میتوانید از PageSpeed Insights استفاده کنید یا خزیدن دیگری را در Site Audit اجرا کنید تا دادهها را به صورت انبوه دریافت کنید. دادههای CWV برای نشان دادن تأثیر هرگونه تغییر بیشتر طول میکشد زیرا میانگین 28 روزه است، بنابراین از PSI یا دادههای PSI در Ahrefs استفاده کنید تا بررسی کنید آیا تغییراتی که ایجاد کردهاید معیارهای تست آزمایشگاهی را بهبود بخشیده است یا خیر.
اگر سوالی دارید به من پیام دهید در توییتر.
 نتیکو
نتیکو